안녕하세요~ 기본 그리드뷰(GridView) 사용하기 에 이어서
그리드뷰(GridView) 의 하나의 item 이미지, 리스트에 순번, 이름 텍스트 를 표출하도록 하였습니다.
기본 그리드뷰(GridView) 사용하기 먼저 확인해주세요~
https://eunoia3jy.tistory.com/105
[Flutter] 그리드뷰(GridView) 사용하기
Flutter에서 그리드뷰(GridView) 를 만드는 방법이예용 😁 안드로이드 java 소스로 그리드뷰(GridView) 를 만들기 포스팅은 아래를 확인해 주세요 ~ https://eunoia3jy.tistory.com/14?category=1011678 [안드로이..
eunoia3jy.tistory.com
Image 위젯 을 사용하는 방법은 아래 게시물을 확인해주세요~
https://eunoia3jy.tistory.com/102
[Flutter] 이미지 Image 추가 & 등록 & Image 위젯 사용하기
안녕하세욧 >_< flutter 에서 Image 추가하여 Image 위젯을 사용하는 방법을 알아볼게용! 저는 VsCode 로 진행하였습니다~ 1. assets/images 폴더 생성 및 이미지 추가 일단 프로젝트를 열어줍니다. 그리고 프
eunoia3jy.tistory.com
그리고 이름 텍스트는 아래의 JSON 직렬화 를 통해 만든 모델 클래스 를 이용해서 데이터를 가지고와 사용하였습니다.
https://eunoia3jy.tistory.com/103
[Flutter] 모델 클래스 내에서 코드 생성 라이브러리를 사용한 JSON 직렬화
안녕하셍유우~~ 웹서버와 통신하는 경우 보통 JSON 을 통해 데이터를 받아와 사용하는데요, Flutter 에서 JSON 를 다루기 위한 두가지 방법이 있습니다. 1. 수동 직렬화 2. 코드 생성을 사용한 자동 직
eunoia3jy.tistory.com
원래 통신은 Future 을 사용하여 json 데이터를 받아와야 하는데, 저는 JSON 형태의 bearItem 을 하드코딩하였기 때문에 build() 메소드 시작 시 JSON 직렬화를 이용한 fromJson() 을 사용하여 데이터를 사용하였습니다~!
GridView 의 itemBuilder 안에 Column 위젯을 사용하여 하나의 item 리스트에 여러개의 위젯을 표출하도록 하였습니다.
import 'package:flutter/material.dart';
import 'model/BearItem.dart';
final bearItem = {
"list": [
{"image": "assets/images/img_blue.png", "name": "파랑이"},
{"image": "assets/images/img_mint.png", "name": "민트트"},
{"image": "assets/images/img_skyblue.png", "name": "하늘이"},
{"image": "assets/images/img_white.png", "name": "하양이"},
{"image": "assets/images/img_pink.png", "name": "분홍이"},
{"image": "assets/images/img_yellow.png", "name": "노랑이"},
{"image": "assets/images/img_purple.png", "name": "보라라"},
{"image": "assets/images/img_mix.png", "name": "믹스스"}
]
};
BearList? bearList;
class GridviewPage extends StatefulWidget {
const GridviewPage({Key? key}) : super(key: key);
@override
_GridviewPageState createState() => _GridviewPageState();
}
class _GridviewPageState extends State<GridviewPage> {
@override
Widget build(BuildContext context) {
bearList = BearList.fromJson(bearItem);
return new MaterialApp(
home: Scaffold(
appBar: AppBar(
title: Text('GridviewPage'),
),
body: GridView.builder(
itemCount: bearList!.list!.length, //item 개수
gridDelegate: SliverGridDelegateWithFixedCrossAxisCount(
crossAxisCount: 3, //1 개의 행에 보여줄 item 개수
childAspectRatio: 1 / 2, //item 의 가로 1, 세로 2 의 비율
mainAxisSpacing: 10, //수평 Padding
crossAxisSpacing: 10, //수직 Padding
),
itemBuilder: (BuildContext context, int index) {
//item 의 반목문 항목 형성
return Container(
child: Column(
children: [
Image.asset(
bearList!.list!.elementAt(index).image!,
),
Container(
height: 50,
alignment: Alignment.center,
color: Colors.yellow,
child: Text(
'$index',
style: TextStyle(
fontSize: 20,
),
),
),
Expanded(
child: Container(
color: Colors.lightGreenAccent,
alignment: Alignment.center,
child: Text(
bearList!.list!.elementAt(index).name!,
style: TextStyle(
fontSize: 20,
),
),
),
),
],
),
);
},
),
),
);
}
}
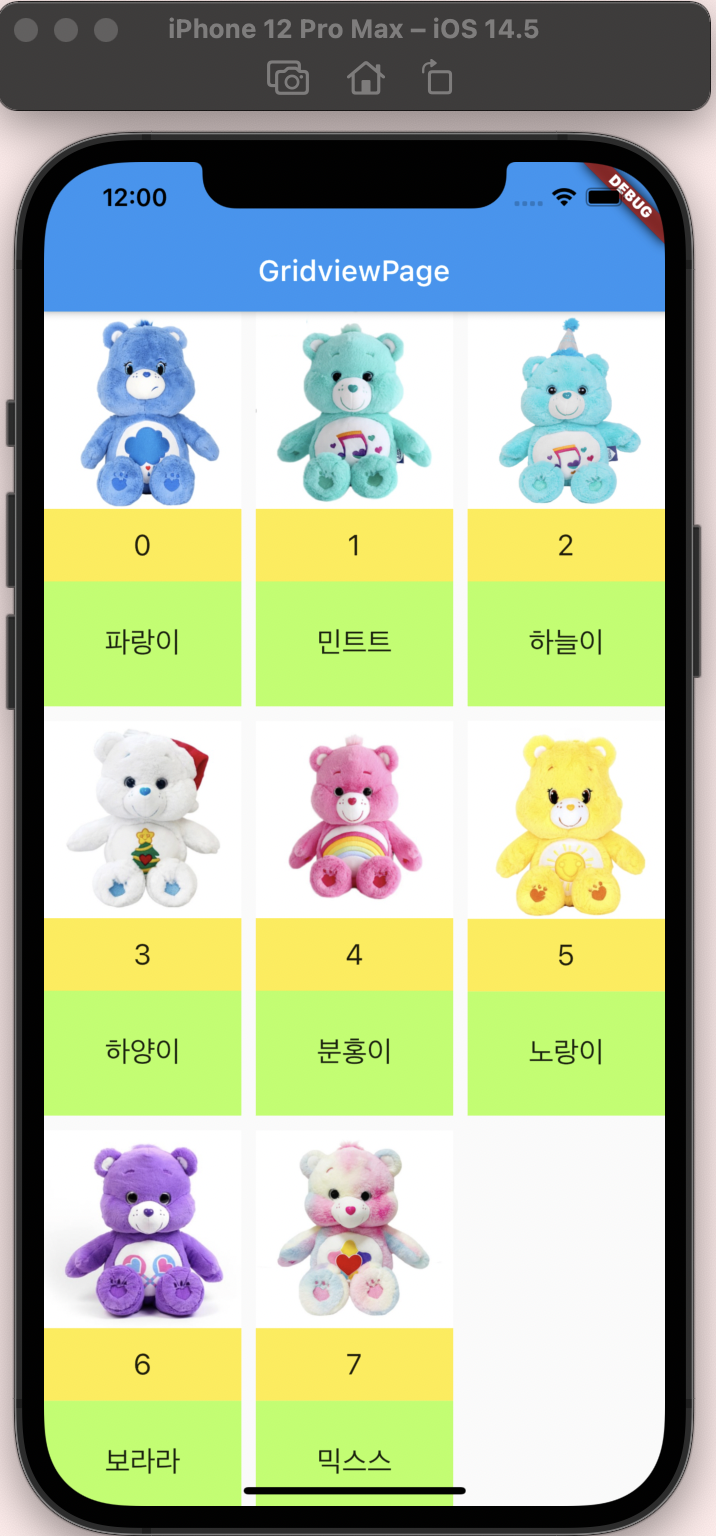
결과 화면

감사합니다.
'📘 Flutter' 카테고리의 다른 글
| [Flutter] 카드(Card) 위젯 사용하기 (0) | 2021.06.27 |
|---|---|
| [Flutter] 페이지뷰(PageView) 사용하기 (1) | 2021.06.26 |
| [Flutter] 그리드뷰(GridView) 사용하기 (0) | 2021.06.23 |
| [Flutter] 리스트뷰(ListView) 사용하기 (2) (0) | 2021.06.23 |
| [Flutter] 모델 클래스 내에서 코드 생성 라이브러리를 사용한 JSON 직렬화 (1) | 2021.06.22 |