Flutter에서 그리드뷰(GridView) 를 만드는 방법이예용 😁
안드로이드 java 소스로 그리드뷰(GridView) 를 만들기 포스팅은 아래를 확인해 주세요 ~
https://eunoia3jy.tistory.com/14?category=1011678
[안드로이드/Android] 그리드뷰(GridView) 만들기
그리드뷰(GridView) 란? - 격자 형태로 나열하여 화면에 표시하는 행과 열이 있는 2차원 뷰 그룹(ViewGroup) 의 한 종류 - 리스트뷰(ListView) 와 마찬가지로 그리드뷰(GridView) 와 같은 뷰 그룹(ViewGroup) 은..
eunoia3jy.tistory.com
이번에는 Flutter 로 그리드뷰(GridView) 를 만들어 보겠습니다.
1. GridviewPage.dart
GridviewPage.dart 파일을 만들어서 그리드뷰(GridView) 화면을 구현해 볼게요~
GridView 를 사용하는 방법은 GridView.builder 와 GridView.count 가 있습니다.
GridView.builder 사용
GridView.builder(
itemCount: , //item 개수
gridDelegate: SliverGridDelegateWithFixedCrossAxisCount(
crossAxisCount: , //1 개의 행에 보여줄 item 개수
childAspectRatio: 1 / 2, //item 의 가로 1, 세로 2 의 비율
),
itemBuilder: (BuildContext context, int index) { ... }, //item 의 반목문 항목 형성
)
이 형태를 사용합니다.
import 'package:flutter/material.dart';
class GridviewPage extends StatefulWidget {
const GridviewPage({Key? key}) : super(key: key);
@override
_GridviewPageState createState() => _GridviewPageState();
}
class _GridviewPageState extends State<GridviewPage> {
@override
Widget build(BuildContext context) {
return new MaterialApp(
home: Scaffold(
appBar: AppBar(
title: Text('GridviewPage'),
),
body: GridView.builder(
itemCount: 11, //item 개수
gridDelegate: SliverGridDelegateWithFixedCrossAxisCount(
crossAxisCount: 3, //1 개의 행에 보여줄 item 개수
childAspectRatio: 1 / 2, //item 의 가로 1, 세로 2 의 비율
mainAxisSpacing: 10, //수평 Padding
crossAxisSpacing: 10, //수직 Padding
),
itemBuilder: (BuildContext context, int index) {
//item 의 반목문 항목 형성
return Container(
color: Colors.lightGreen,
child: Text(' Item : $index'),
);
},
),
),
);
}
}
GridView.count 사용
GridView.count(
crossAxisCount: , //1 개의 행에 보여줄 item 개수
childAspectRatio: 1 / 2, //item 의 가로 1, 세로 2 의 비율
children: List.generate(length, (index) { ... } //item 의 반목문 항목 형성
),
),
이 형태를 사용합니다.
import 'package:flutter/material.dart';
class GridviewPage extends StatefulWidget {
const GridviewPage({Key? key}) : super(key: key);
@override
_GridviewPageState createState() => _GridviewPageState();
}
class _GridviewPageState extends State<GridviewPage> {
@override
Widget build(BuildContext context) {
return new MaterialApp(
home: Scaffold(
appBar: AppBar(
title: Text('GridviewPage'),
),
body: GridView.count(
crossAxisCount: 3, //1 개의 행에 보여줄 item 개수
childAspectRatio: 1 / 2, //item 의 가로 1, 세로 2 의 비율
mainAxisSpacing: 10, //수평 Padding
crossAxisSpacing: 10, //수직 Padding
children: List.generate(11, (index) { //item 의 반목문 항목 형성
return Container(
color: Colors.lightGreen,
child: Text(' Item : $index'),
);
}),
),
),
);
}
}
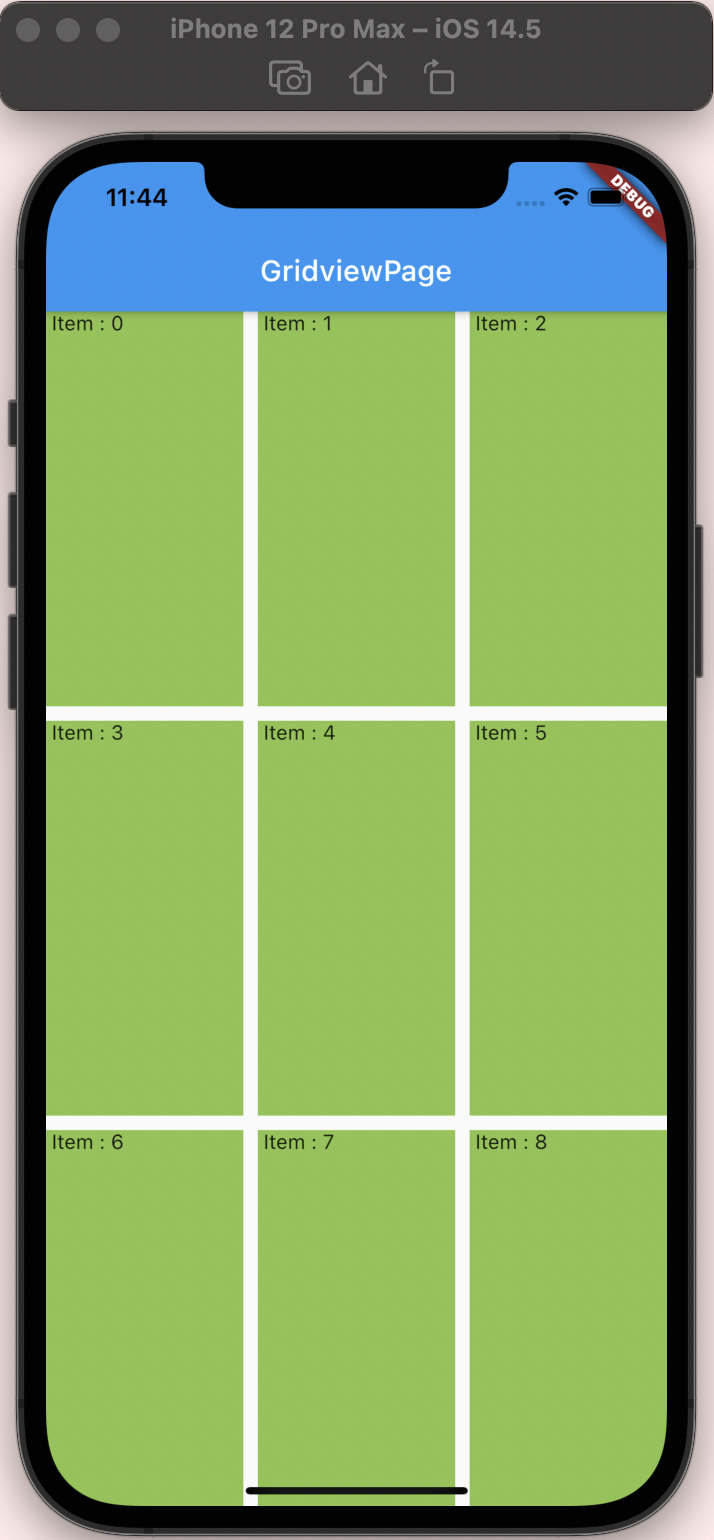
결과 화면

'📘 Flutter' 카테고리의 다른 글
| [Flutter] 페이지뷰(PageView) 사용하기 (1) | 2021.06.26 |
|---|---|
| [Flutter] 그리드뷰(GridView) 사용하기 (2) (0) | 2021.06.24 |
| [Flutter] 리스트뷰(ListView) 사용하기 (2) (0) | 2021.06.23 |
| [Flutter] 모델 클래스 내에서 코드 생성 라이브러리를 사용한 JSON 직렬화 (1) | 2021.06.22 |
| [Flutter] 이미지 Image 추가 & 등록 & Image 위젯 사용하기 (2) | 2021.06.21 |