안녕하셍유우~~
웹서버와 통신하는 경우 보통 JSON 을 통해 데이터를 받아와 사용하는데요,
Flutter 에서 JSON 를 다루기 위한 두가지 방법이 있습니다.
1. 수동 직렬화
2. 코드 생성을 사용한 자동 직렬화
저는 코드 생성을 사용한 자동 직렬화를 통해 JSON 을 다뤄볼거예요!
모델 클래스 내에서 JSON 직렬화 하는 것인데요, 코드 생성 라이브러리를 사용한 JSON 직렬화 방법 입니다.
https://flutter-ko.dev/docs/development/data-and-backend/json
JSON과 직렬화
어느 시점부터 웹 서버와 통신하지 않거나 구조화된 데이터를 적절하게 보관하지 않는 모바일 앱을생각하기 어려워졌습니다. 네트워크와 연결된 앱을 제작할 때, 결국에는 제법 괜찮은 JSON을사
flutter-ko.dev
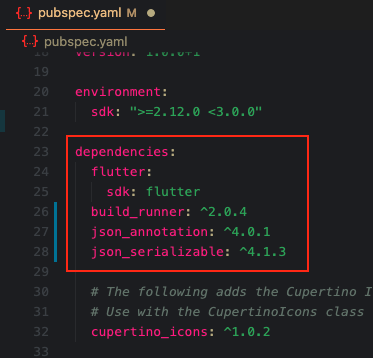
1. pubspec.yaml
json_serializable 을 사용하기 위해 pubspec.yaml 파일에 dependencies 를 추가해줘야 하는데요!
https://pub.dev/packages/fluttertoast
fluttertoast | Flutter Package
Toast Library for Flutter, Easily create toast messages in single line of code
pub.dev
여기서 build_runner, json_annotation, json_serializable 의 버전을 확인하여
flutter: 와 같은 라인에 build_runner, json_annotation, json_serializable 이 세가지를 추가해주어야해요~~!
build_runner: ^2.0.4
json_annotation: ^4.0.1
json_serializable: ^4.1.3

2. flutter pub get 명령어 실행
그리고 flutter pub get 명령어 실행!

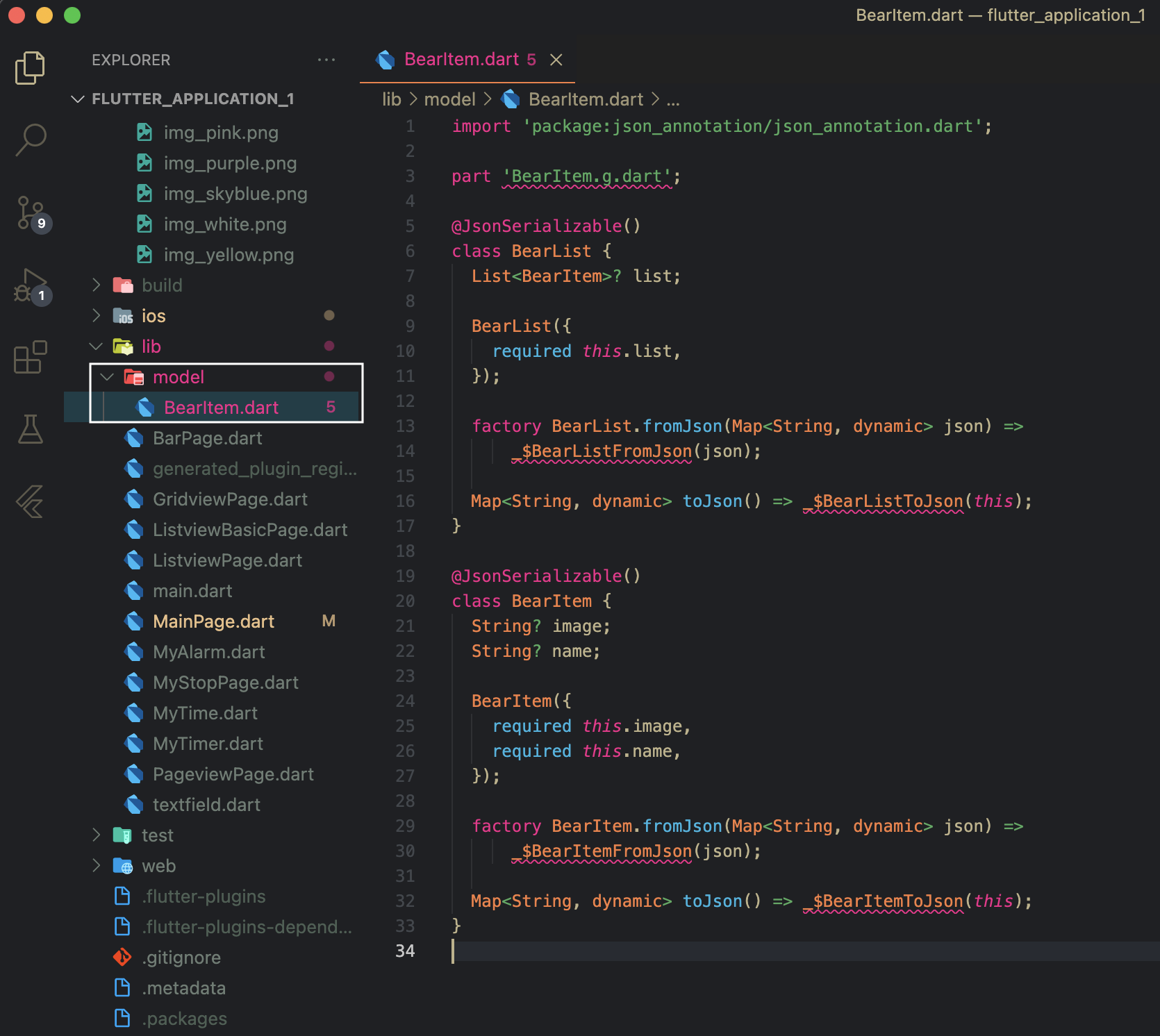
3. 모델 클래스 생성 - BearItem.dart
이제 모델 클래스 를 만들어볼게욧!
제가 작성한 BearList 와 BearItem 모델 클래스 입니다. BearItem.dart 파일을 생성하여 만들었습니다.
import 'package:json_annotation/json_annotation.dart';
part 'BearItem.g.dart';
@JsonSerializable()
class BearList {
List<BearItem>? list;
BearList({
required this.list,
});
factory BearList.fromJson(Map<String, dynamic> json) =>
_$BearListFromJson(json);
Map<String, dynamic> toJson() => _$BearListToJson(this);
}
@JsonSerializable()
class BearItem {
String? image;
String? name;
BearItem({
required this.image,
required this.name,
});
factory BearItem.fromJson(Map<String, dynamic> json) =>
_$BearItemFromJson(json);
Map<String, dynamic> toJson() => _$BearItemToJson(this);
}
part 'BearItem.g.dart'; 아직 존재하지 않는 모델 클래스인데요, 빨간줄 에러뜨는게 정상입니다!

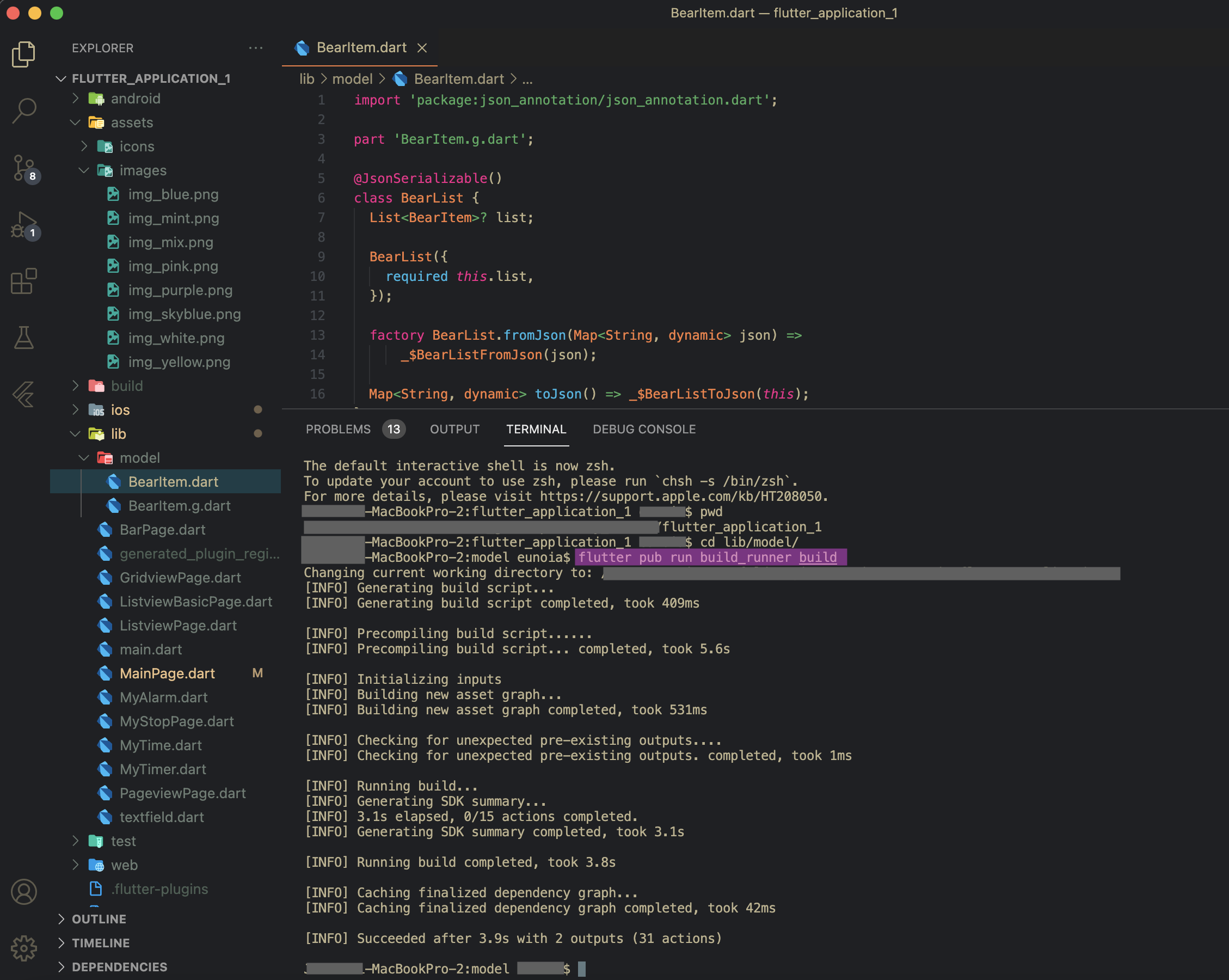
4. JSON 자동 직렬화 - BearItem.g.dart
이를 해결하기 위해서는 JSON 직렬화 를 사용하는 코드 생성기를 실행시켜 줍니다.
cd lib/model //해당 경로로 이동
flutter pub run build_runner build
만약 오류가 난다면
flutter clean
flutter pub run build_runner clean
flutter pub get && flutter pub run build_runner build -—delete-conflicting-outputs
이 순으로 명령어를 실행시켜서 진행해 주세요~

그러면 BearItem.g.dart 파일이 생성될거예요!

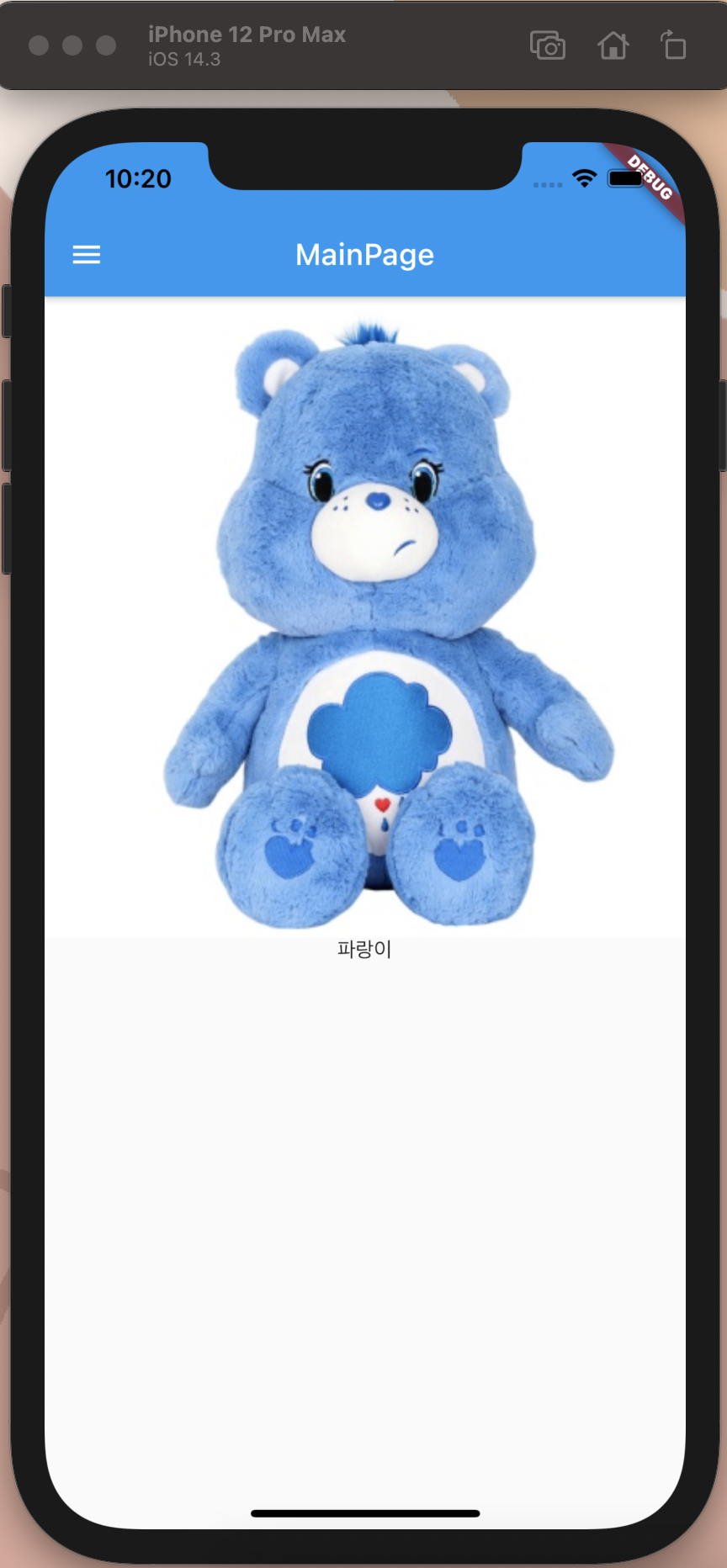
5. fromJson() 사용
BearList? bearList = BearList.fromJson(bearItem);
이런 형태로 사용합니다.
import 'package:flutter/material.dart';
import 'model/BearItem.dart';
final bearItem = {
"list": [
{"image": "assets/images/img_blue.png", "name": "파랑이"},
{"image": "assets/images/img_mint.png", "name": "민트트"},
{"image": "assets/images/img_skyblue.png", "name": "하늘이"},
{"image": "assets/images/img_white.png", "name": "하양이"},
{"image": "assets/images/img_pink.png", "name": "분홍이"},
{"image": "assets/images/img_yellow.png", "name": "노랑이"},
{"image": "assets/images/img_purple.png", "name": "보라라"},
{"image": "assets/images/img_mix.png", "name": "믹스스"}
]
};
BearList? bearList;
class MainPage extends StatelessWidget {
const MainPage({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
bearList = BearList.fromJson(bearItem);
return Scaffold(
appBar: AppBar(
title: Text('MainPage'),
),
body: Column(
children: [
Image.asset(bearList!.list!.elementAt(0).image!), //bearList 의 0번째 요소의 image
Text(bearList!.list!.elementAt(0).name!), //bearList 의 0번째 요소의 name
],
),
);
}
}

'📘 Flutter' 카테고리의 다른 글
| [Flutter] 그리드뷰(GridView) 사용하기 (0) | 2021.06.23 |
|---|---|
| [Flutter] 리스트뷰(ListView) 사용하기 (2) (0) | 2021.06.23 |
| [Flutter] 이미지 Image 추가 & 등록 & Image 위젯 사용하기 (2) | 2021.06.21 |
| [Flutter] 리스트뷰(ListView) 사용하기 (0) | 2021.06.20 |
| [Flutter] appBar & bottomNavigationBar & Fluttertoast (1) | 2021.06.15 |