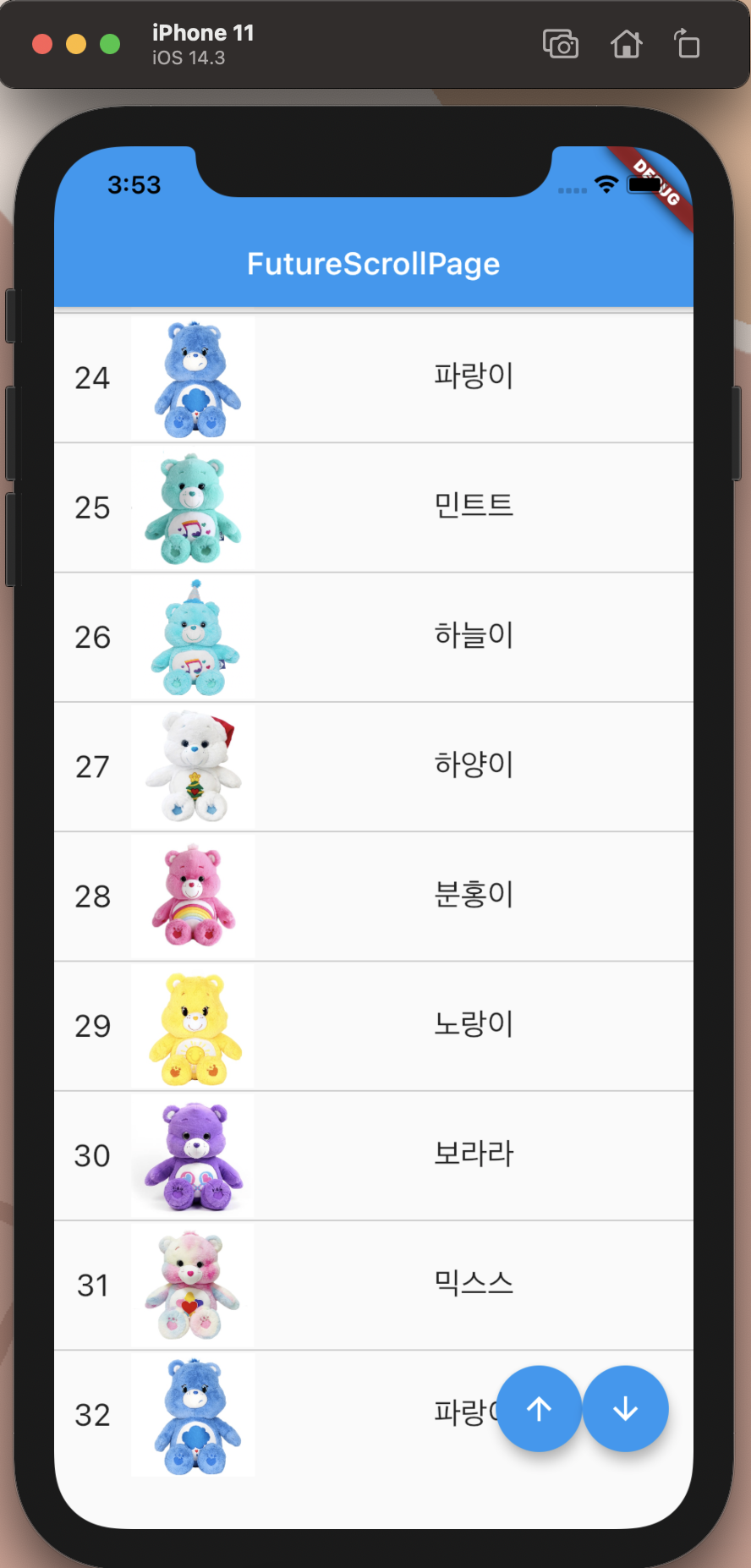
Future 란? 지금은 없지만 미래에 작업이 수행되어 결과를 나타낼 것이라는 상태를 나타냄. future 는 비동기 작업의 결과를 나타내며 미완료(데이터 value를 생성하기 전) 또는 완료(데이터 value 생성)의 두 가지 상태를 가질 수 있다. 미완료 : 비동기 함수를 호출하면 데이터 value 가 생성되기 전인 완료되지 않은 미래가 반환된다. future 는 비동기 함수의 작업이 완료되거나 오류가 발생하기를 기다리고 있다. 완료 : 비동기 작업이 성공하면 future 를 데이터 value 로 반환한다. 작성한 파일 목록 입니다. 1. pubspec.yaml 2. HttpService.dart 3. FutureScrollPage.dart 1. pubspec.yaml http 통신을 사용하려면 일단..