In App Messaging
Firebase 의 In-App Messaging 은 특정 상황에 앱에 팝업을 띄울 수 있게 해주는 Firebase 의 참여 기능 중 하나입니다.
Firebase 인앱 메세지를 사용하면 주요 앱 기능을 사용하도록 권장하는 타겟팅된 상황별 메시지를 보내
앱 활성 사용자의 참여를 유도할 수 있습니다.
앱에 SDK 라이브러리만 추가해주면 코드 구현 없이 가능하다는 장점이 있습니다.
https://firebase.google.com/docs/in-app-messaging?hl=ko
Firebase 인앱 메시지 | Firebase Documentation
상황별 메시지로 활성 앱 사용자의 참여를 유도합니다.
firebase.google.com
https://firebase.google.com/docs/in-app-messaging/get-started?authuser=1&hl=ko&platform=android
Firebase 인앱 메시지 시작하기 | Firebase Documentation
의견 보내기 Firebase 인앱 메시지 시작하기 이 빠른 시작에서는 Firebase 인앱 메시지를 설정하고 첫 번째 메시지를 보내는 방법을 설명합니다. iOS+ Android Flutter 시작하기 전에 시작하기 전에 Apple 프
firebase.google.com
🚨 Firebase 프로젝트 생성 및 앱 추가
이미 설정되어 있으면 패스해줍니다!
https://eunoia3jy.tistory.com/129
[Android/Firebase] Firebase 프로젝트 생성 및 앱 추가
안녕하세용! 안드로이드 앱에서 Firebase 를 활용하기 위해 프로젝트를 생성하고 앱을 추가 하는 방법입니다. 먼저 Firebase 콘솔창으로 이동하여 로그인 해주세요~ https://console.firebase.google.com/?hl=ko..
eunoia3jy.tistory.com
🚨 소스코드 구성하기
build.gradle(:app)
◾ 앱에 인앱 메세지 SDK 추가
- dependencies 안에 Firebase InApp Messaging 에 대한 의존성을 추가해줍니다.
implementation 'com.google.firebase:firebase-inappmessaging-display-ktx' //Firebase InApp Messaging 추가
plugins {
id 'com.android.application'
id 'kotlin-android'
id 'kotlin-kapt'
id 'com.google.gms.google-services'
}
...
dependencies {
...
implementation platform('com.google.firebase:firebase-bom:30.0.1') // Import the BoM for the Firebase platform
implementation 'com.google.firebase:firebase-inappmessaging-display-ktx' //Firebase InApp Messaging
...
}
🚨 In-App Messaging 생성
Firebase In-App Messaging 캠페인 만들기
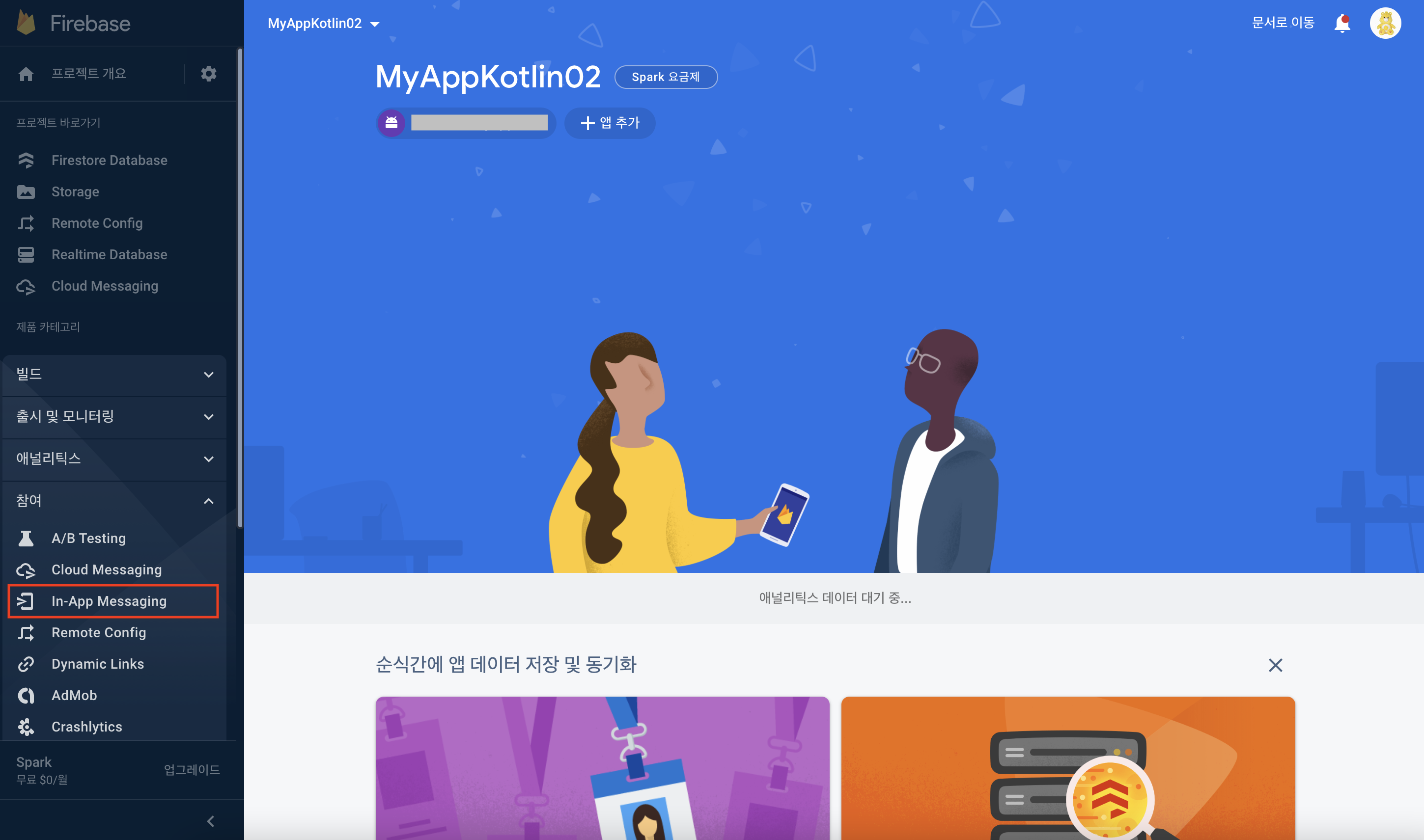
Firebase console 창에서 왼쪽 In-App Messaging 를 클릭합니다.
(현재 Messaging 메뉴에 Cloud Messaging 과 In-App Messaging 가 합쳐졌네용 😅)

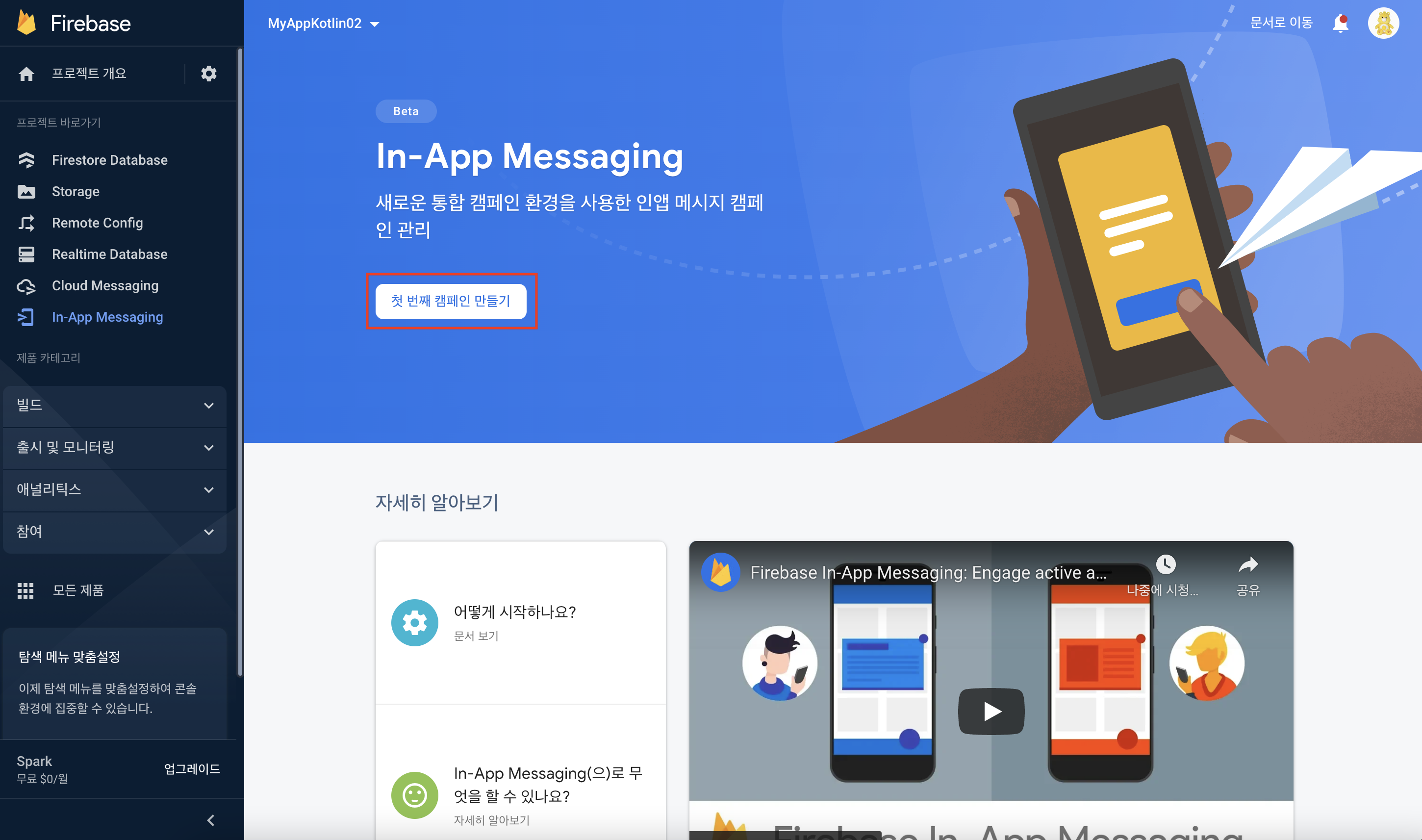
In-App Messaging 의 첫번째 캠페인 만들기 클릭

캠페인을 작성합니다.
메세지 레이아웃, 메세지 내용, 이미지, 기본 버튼에 대해 설정해줍니다.

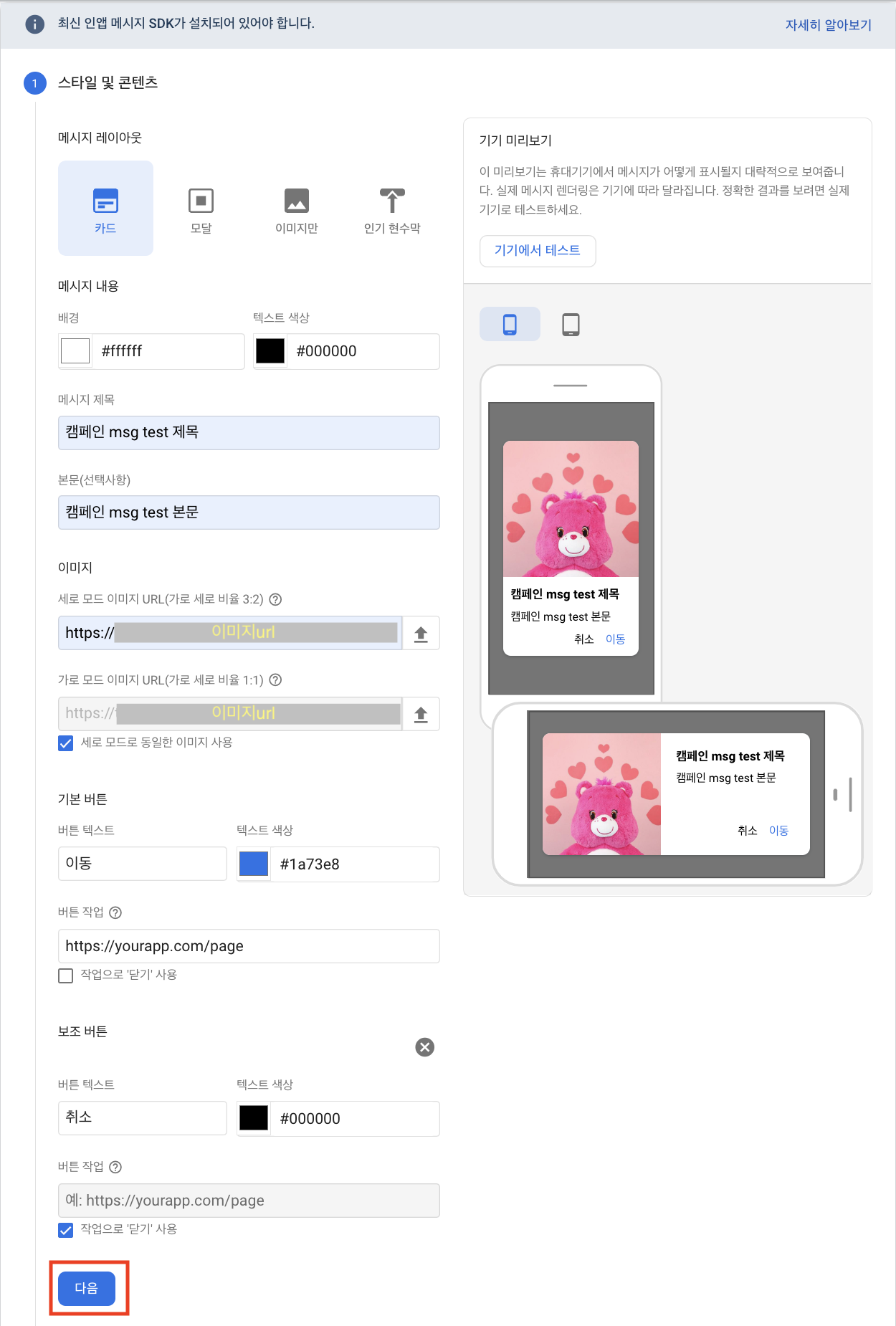
1. 스타일 및 콘텐츠
메세지 레이아웃, 메세지 내용, 이미지, 기본 버튼에 대해 설정 후 다음 버튼을 클릭합니다.

2. 대상
메세지 레이아웃, 메세지 내용, 이미지, 기본 버튼에 대해 설정해줍니다.
캠페인 이름 : 캠페인 보고에 사용되는 이름 (메세지에 포함되지 않음)
캠페인 이름, 설명 모두 사용자가 보는 이름이 아닌 콘솔에서 개발자가 확인할 때 사용됩니다.
요건을 충족하는 사용자 : 앱을 선택하고 조건을 걸어 특정 사용자로 지정할 수 있습니다.
현지화 : 다양한 언어로 번역할 수 있습니다.

3. 예약
메세지 레이아웃, 메세지 내용, 이미지, 기본 버튼에 대해 설정해줍니다.
이미지 url 은 필수입니당
시작 : 캠페인을 시작할 시간
종료 : 캠페인을 종료할 시간
이벤트 : 앱이 시작될 때, 앱이 삭제될 때 등 이벤트를 설정할 수 있습니다. 설정한 이벤트 중 하나라도 발생될 때마다 캠페인을 보여집니다.
기기당 빈도 제한 : 보여질 빈도 설정 캠페인이 여러번 노출되는 간격 관리

4. 전환 이벤트(선택사항) / 5. 추가 옵션(선택사항)
전환 이벤트, 추가 옵션 도 선택적으로 설정합니다.
그리고 검토 버튼 클릭!


6. 검토 및 게시
캠페인 게시 내용을 검토하여 게시 버튼을 클릭하여 게시할 수 있습니다.

앱 화면
SDK 가 추가된 앱이 설치되어 있다면 앱을 업데이트 하지 않아도 바로 앱에서 확인이 가능합니다.

감사합니다 +_+

'📱 안드로이드 Android ~ Kotlin' 카테고리의 다른 글
| [Android/Kotlin] ViewPager2 를 이용한 무한 스크롤(Infinite Scroll)/자동 스크롤(Auto Scroll) (0) | 2022.10.31 |
|---|---|
| [Android/kotlin] 구글 Firebase Remote Config 사용하기 (0) | 2022.09.07 |
| [Android/kotlin] 구글 Firebase Realtime Database 사용한 채팅 앱 만들기 (0) | 2022.06.24 |
| [Android/kotlin] 구글 Firebase Realtime Database 사용하기 (0) | 2022.06.10 |
| [Android/kotlin] 구글 Firebase Crashlytics 사용하기 (0) | 2022.06.09 |