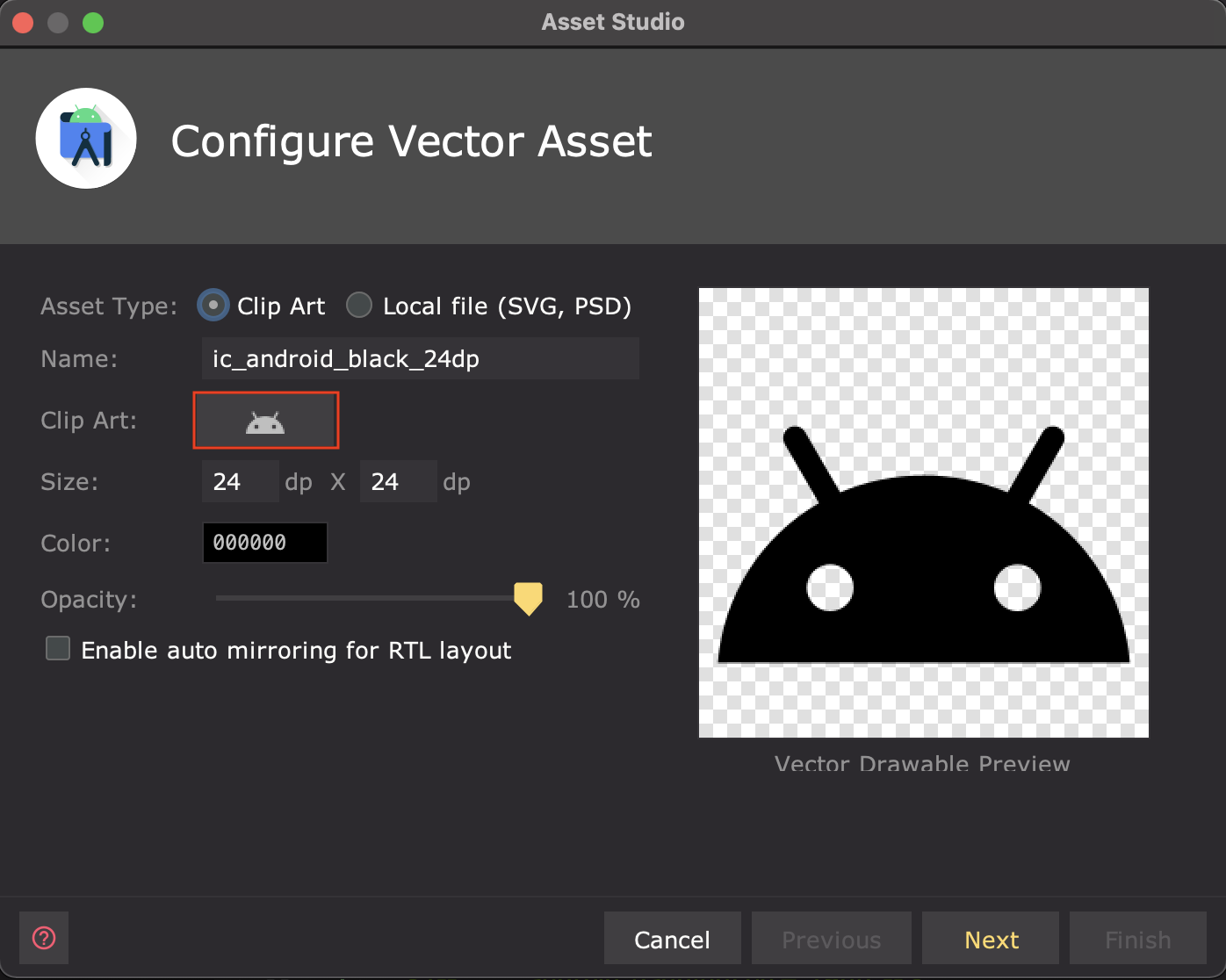
안녕하세용! 안드로이드 스튜디오(Android Studio) 에서 벡터(Vector) 이미지/아이콘 을 추가하여 사용하는 방법입니다. 벡터(Vector) 이미지/아이콘 은 png 이미지 처럼 각 픽셀별로 컬러값을 갖지 않고 원, 사각형, 직선 등으로 모양을 직접 그리기 때문에 이미지를 아무리 늘리거나 줄여도 이미지의 품질을 잃지 않고 일정하게 유지됩니다. 그래서 개발을 진행할 때 유용하게 사용됩니다~! 먼저 안드로이드 스튜디오 를 실행해주세요~ File > New > Vector Asset 클릭 그러면 Configure Vector Asset 화면이 표시됩니다. Clip Art 옆 아이콘 을 클릭해주세요. 원하는 이미지를 검색으로 찾아보아요~ 저는 휴지통 모양을 찾고있었어요! 그래서 delete 로 검색..