Jetpack 이란?
2018년 5월에 구글이 발표한 라이브러리와 도구 모음집

Jetpack은 개발자가 관심 있는 코드에 집중할 수 있도록 권장사항 준수, 상용구 코드 축소, 모든 Android 버전 및 기기에서 일관되게 작동하는 코드 작성을 돕는 라이브러리 모음집이다.
앱을 쉽게 개발할 수 있도록 도와주는 라이브러리와 도구의 모음집으로, Jetpack 이 나오기 전 support library 라는 라이브러리 모음집이 이미 존재하였으나 이를 개선하고자 나온 것이 Jetpack. 구글 공식 문서에도 Androidx 를 사용할 것을 권장하고 있다.(Androidx 는 Jetpack 의 라이브러리들을 묶은 패키지명)
Components, tools, guidance의 집합으로, 기존의 Support Library 및 Arichitecture Componets를 결합하여 아래 그림과 같이 네 가지 카테고리로 나누어 제공한다.
https://developer.android.com/jetpack?hl=ko
Android Jetpack 개발자 리소스 - Android 개발자 | Android Developers
Android Jetpack은 코드 라이브러리 모음을 통해 최신 앱 개발자 리소스와 권장사항을 제공합니다. 지금 Jetpack을 사용하여 시작해 보세요.
developer.android.com
Jetpack 은 Components, tools, guidance의 집합으로, 기존의 Support Library 및 Arichitecture Componets를 결합하여
4가지 구성요소로 나누어 제공한다
✔️ Architecture
✔️ UI
✔️ Foundation
✔️ Behavior
Data binding, Lifecycles, Navigation, Room, ViewModel, Transition, Fragment, Layout, 등...
안드로이드 개발 시에 한번쯤 들어봤을 법한 것들을 이렇게 묶어서 제공하고 있다.

Jetpack Compose 란?
2021년 8월 정식버전 1.0 으로 출시한 네이티브 UI 를 빌드하기 위한 Android 의 최신 도구 키트 라이브러리
Android 에서 UI 개발을 간소화하고 가속화한다.
적은 수의 코드, 강력한 도구 및 직관적인 Kotlin API를 사용하여 앱을 빠르고 생동감 있게 구현할 수 있다.
kotlin 의 특징을 이용해 선언형 프로그래밍으로 UI 를 만드는 것
Android 네이티브 UI를 빌드하기 위한 현대적인 선언형 UI 툴킷으로, 뷰를 명령형으로 변형하지 않고도 앱 UI를 렌더링할 수 있게 하는 선언형 API를 제공
선언형 프로그래밍 패러다임
처음부터 화면 전체를 개념적으로 재생성한 후 필요한 변경사항만 적용하는 방식이러한 접근 방식은 스테이트풀(Stateful) 뷰 계층 구조를 수동으로 업데이트할 때의 복잡성을 방지할 수 있다. Compose는 선언형 UI 프레임워크
간단한 구성 가능한 함수
Compose를 사용하면 데이터를 받아서 UI 요소를 내보내는 구성 가능한 함수 집합을 정의하여 사용자 인터페이스를 빌드할 수 있다.
선언형 패러다임 전환
많은 명령형 객체 지향 UI 도구 키트를 사용하여 위젯의 트리를 인스턴스화함으로써 UI를 초기화한다. 흔히 XML 레이아웃 파일을 확장하여 이 작업을 한다. 각 위젯은 자체의 내부 상태를 유지하고 앱 로직이 위젯과 상호작용할 수 있도록 하는 getter 및 setter 메서드를 노출한다.
Compose의 선언형 접근 방식에서 위젯은 비교적 스테이트리스(Stateless) 상태이며 사실상 위젯은 객체로 노출되지 않 다. 동일한 구성 가능한 함수를 다른 인수로 호출하여 UI를 업데이트 한다.
동적 콘텐츠
구성 가능한 함수는 XML이 아닌 Kotlin으로 작성되기 때문에 다른 Kotlin 코드와 마찬가지로 동적일 수 있다.
✔️ if문을 사용 가능, 루프를 사용 가능, 도우미 함수를 호출 가능 → 기본적으로 언어가 제공하는 모든 유연성이 UI 빌드에도 적용됨
Compose 를 사용하는 이유
✔️ 코드 감소
✔️ 직관적
✔️ 빠른 개발 과정
✔️ 강력한 성능

https://developer.android.com/jetpack/compose?hl=ko
Jetpack Compose UI 앱 개발 도구 키트 - Android 개발자 | Android Developers
앱 작성 속도를 높이는 데 도움이 되는 Android의 UI 앱 개발 도구 키트와 리소스인 Jetpack Compose를 살펴보세요.
developer.android.com
https://developer.android.com/jetpack/compose/mental-model?hl=ko
Compose 이해 | Jetpack Compose | Android Developers
Compose 이해 컬렉션을 사용해 정리하기 내 환경설정을 기준으로 콘텐츠를 저장하고 분류하세요. Jetpack Compose는 Android를 위한 현대적인 선언형 UI 도구 키트입니다. Compose는 프런트엔드 뷰를 명령
developer.android.com
https://developer.android.com/jetpack/compose/tutorial?hl=ko
Android Compose 튜토리얼 | Jetpack Compose | Android Developers
컬렉션을 사용해 정리하기 내 환경설정을 기준으로 콘텐츠를 저장하고 분류하세요. Jetpack Compose는 네이티브 Android UI를 빌드하기 위한 최신 도구 키트입니다. Jetpack Compose는 더 적은 수의 코드,
developer.android.com
🚨 안드로이드 Jetpack Compose 프로젝트 만들기
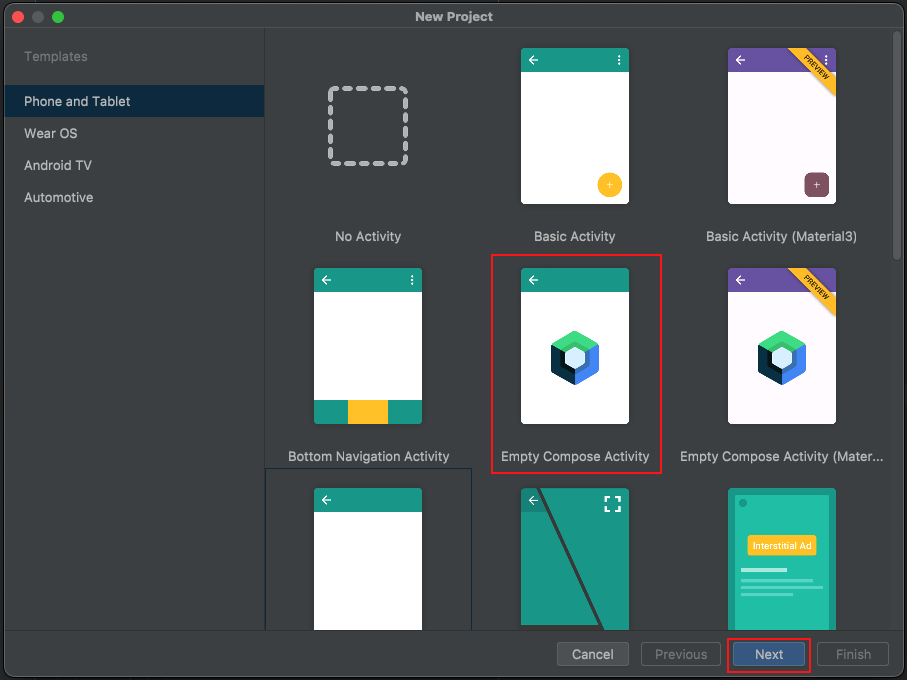
안드로이드 스튜디오에서 New Project > Empty Compose Activity > Next 버튼 클릭

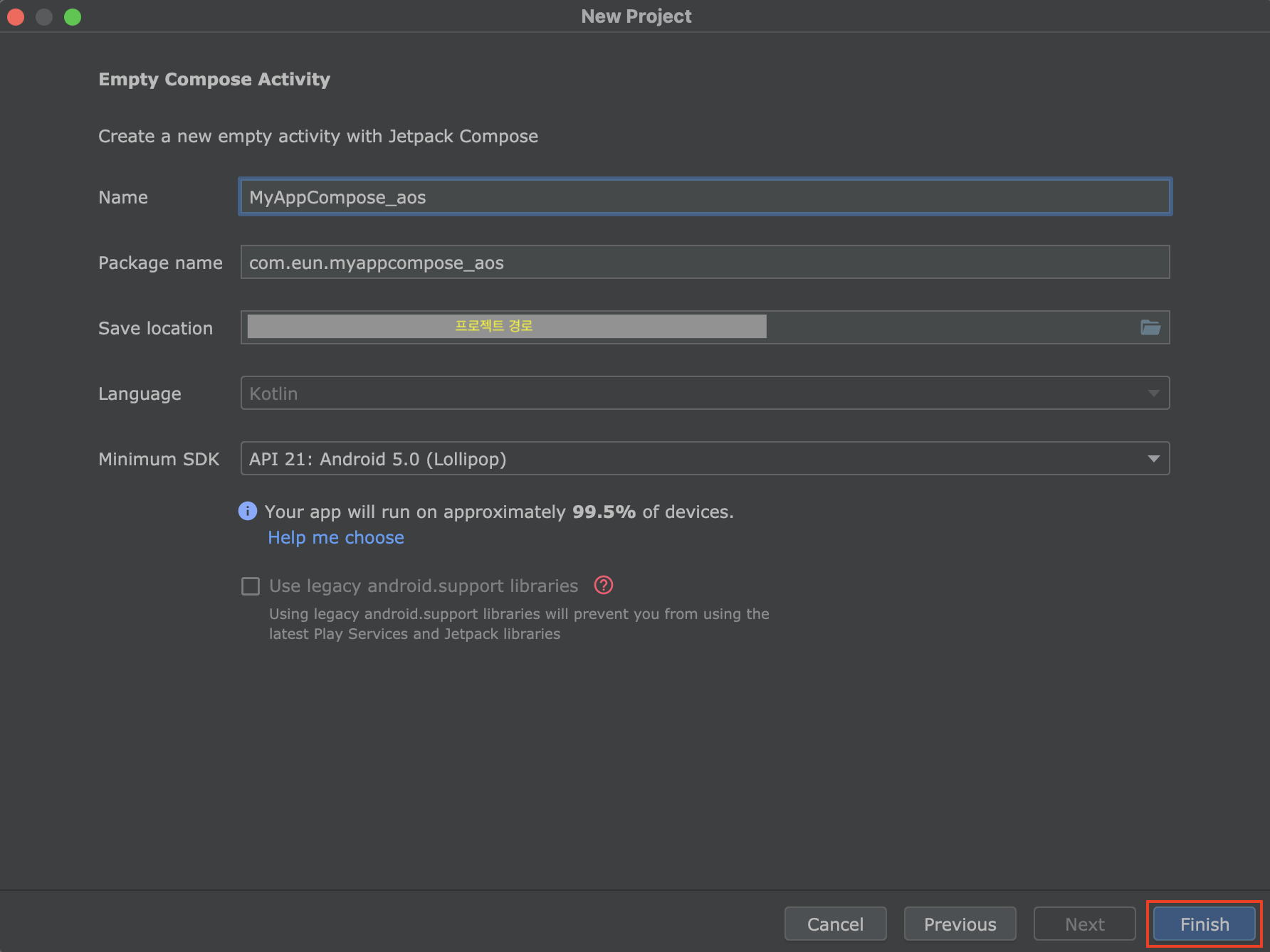
프로젝트 이름, 패키지 명, 프로젝트 저장 경로, 언어, 최소 SDK 버전 등 설정 후 Finish 버튼 클릭

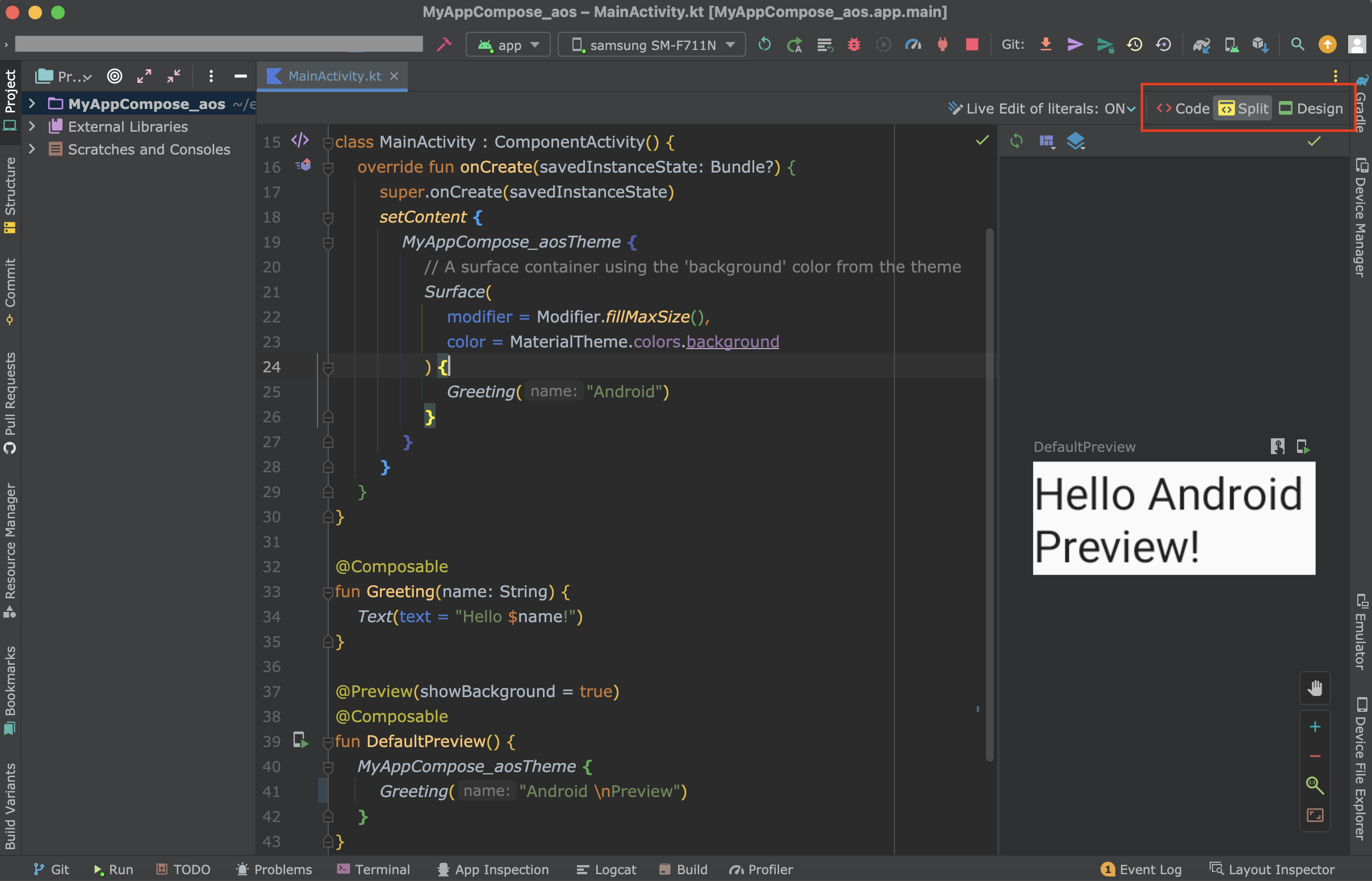
그러면 Jetpack Compose 로 된 프로젝트가 생성됩니다.
우측 상단에 Code / Split / Design 버튼에 따라 보여지는 정보가 다르게 나타납니다.
✔️ Code : Kotlin 코드만 표시
✔️ Split : Kotlin 코드와 Preview 디자인이 함께 표시
✔️ Design : Preview 디자인만 표시
처음 생성된 프로젝트 그대로 빌드를 해보면 오른쪽 처럼 화면에 Hello Android! 텍스트가 표시됩니다~


@Composable
Composable 함수는 대문자로 시작함
onCreate 의 setContent{ ... } 안쪽 영역은 컴포저블만 작성할 수 있는 영역이다
이 함수가 데이터를 UI로 변환하기 위한 함수라는 것을 Compose 컴파일러에 알린다
@Preview
오른쪽 미리보기로 보일 수 있는 부분
setContent 와 별개로 미리보기로 활용 가능
