지난 게시물에 이어서 안드로이드에서 웹뷰(WebView) 구현 시 파일 업로드 기능을 추가하는 작업을 구현해보았습니다.
작성한 파일 목록 입니다.
1. AndroidManifest.xml
2. WebViewActivity.java
3. file.jsp (웹소스)
1. AndroidManifest.xml
저장소 파일 접근 권한 을 추가해야 합니다.
<uses-permission android:name="android.permission.READ_EXTERNAL_STORAGE" />
<?xml version="1.0" encoding="utf-8"?>
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="com.eun.myapp">
<uses-permission android:name="android.permission.INTERNET" />
<uses-permission android:name="android.permission.READ_EXTERNAL_STORAGE" />
<application
android:allowBackup="true"
android:icon="@mipmap/ic_launcher"
android:label="@string/app_name"
android:roundIcon="@mipmap/ic_launcher_round"
android:supportsRtl="true"
android:theme="@style/AppTheme"
android:usesCleartextTraffic="true" >
<activity android:name=".WebViewActivity">
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
</application>
</manifest>
2. WebViewActivity.java
현재 소스에서는 파일선택 버튼을 클릭해도 아무런 반응이 일어나지 않습니다.
파일선택 버튼 클릭 시 저장소를 오픈하기 위해서는 WebViewActivity 클래스 안에 다음과 같은 코드를 추가합니다.
WebChromeClient 를 상속받는 MyWebChromeClient 클래스를 만들어서 onShowFileChooser() 메소드를 구현해줘야 저장소를 오픈할 수 있습니다.
private ValueCallback mFilePathCallback;
/* WebChromeClient 를 상속받는 MyWebChromeClient 클래스를 만들어준다 */
public class MyWebChromeClient extends WebChromeClient {
/* Android 5.0 이상 카메라 - input type="file" 태그를 선택했을 때 반응 처리 */
@RequiresApi(api = Build.VERSION_CODES.LOLLIPOP)
@Override
public boolean onShowFileChooser(WebView webView, ValueCallback<Uri[]> filePathCallback, FileChooserParams fileChooserParams) {
Log.d(TAG, "***** onShowFileChooser()");
//Callback 초기화
//return super.onShowFileChooser(webView, filePathCallback, fileChooserParams);
/* 파일 업로드 */
if (mFilePathCallback != null) {
//파일을 한번 오픈했으면 mFilePathCallback 를 초기화를 해줘야함
// -- 그렇지 않으면 다시 파일 오픈 시 열리지 않는 경우 발생
mFilePathCallback.onReceiveValue(null);
mFilePathCallback = null;
}
mFilePathCallback = filePathCallback;
//권한 체크
// if(권한 여부) {
//권한이 있으면 처리
Intent intent = new Intent(Intent.ACTION_GET_CONTENT);
intent.addCategory(Intent.CATEGORY_OPENABLE);
intent.setType("*/*"); //모든 contentType 파일 표시
// intent.setType("image/*"); //contentType 이 image 인 파일만 표시
startActivityForResult(intent, 0);
// } else {
//권한이 없으면 처리
// }
return true;
}
}
이렇게 해주면 파일선택 버튼 클릭 시 저장소가 오픈되고 파일 선택 후 다시 웹페이지로 돌아옵니다.
그러나 선택한 파일이 없어지죠?
파일 선택 완료 후 후처리를 다시 WebViewActivity 에서 해줘야 하는데요.
onActivityResult() 메소드에서 파일 선택 완료 후 처리 작업을 다음과 같이 진행해줍니다.
private final static int FILECHOOSER_NORMAL_REQ_CODE = 0;
@Override
protected void onActivityResult(int requestCode, int resultCode, Intent data) {
Log.d(TAG, "***** onActivityResult() - requestCode : "+requestCode);
Log.d(TAG, "***** onActivityResult() - resultCode : "+resultCode);
Log.d(TAG, "***** onActivityResult() - data : "+data);
/* 파일 선택 완료 후 처리 */
switch(requestCode) {
case FILECHOOSER_NORMAL_REQ_CODE:
//fileChooser 로 파일 선택 후 onActivityResult 에서 결과를 받아 처리함
if(resultCode == RESULT_OK) {
//파일 선택 완료 했을 경우
if(Build.VERSION.SDK_INT >= Build.VERSION_CODES.LOLLIPOP) {
mFilePathCallback.onReceiveValue(WebChromeClient.FileChooserParams.parseResult(resultCode, data));
}else{
mFilePathCallback.onReceiveValue(new Uri[]{data.getData()});
}
mFilePathCallback = null;
} else {
//cancel 했을 경우
if(mFilePathCallback != null) {
mFilePathCallback.onReceiveValue(null);
mFilePathCallback = null;
}
}
break;
default:
break;
}
super.onActivityResult(requestCode, resultCode, data);
}
3. file.jsp (웹소스)
웹뷰(WebView) 에 표시할 웹페이지에 첨부파일을 업로드할 type="file" 인 input 태그를 구현합니다.
저는 아주 아주 간단하게 테스트용으로 구현하였습니다.
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8" %>
<%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c" %>
<%@ page session="false" %>
<html>
<head>
<title>Home</title>
</head>
<body>
<h1 style="margin: 50px;">
File
</h1>
<div style="margin-bottom: 50px;">
<table style="width: 100%; height: 100px;">
<tr>
<th style="font-size: xx-large; color: #8C8C8C; text-align: left; padding-left: 50px;">첨부파일 업로드 </th>
</tr>
</table>
</div>
<div>
<table style="width: 100%;background-color: #E4F7BA;">
<tr>
<td style="padding: 25px 25px 10px 25px;">
<form enctype="multipart/form-data">
<div>
<input title="첨부파일" type="file" style="font-size: xxx-large;">
</div>
</form>
</td>
</tr>
</table>
</div>
</body>
</html>
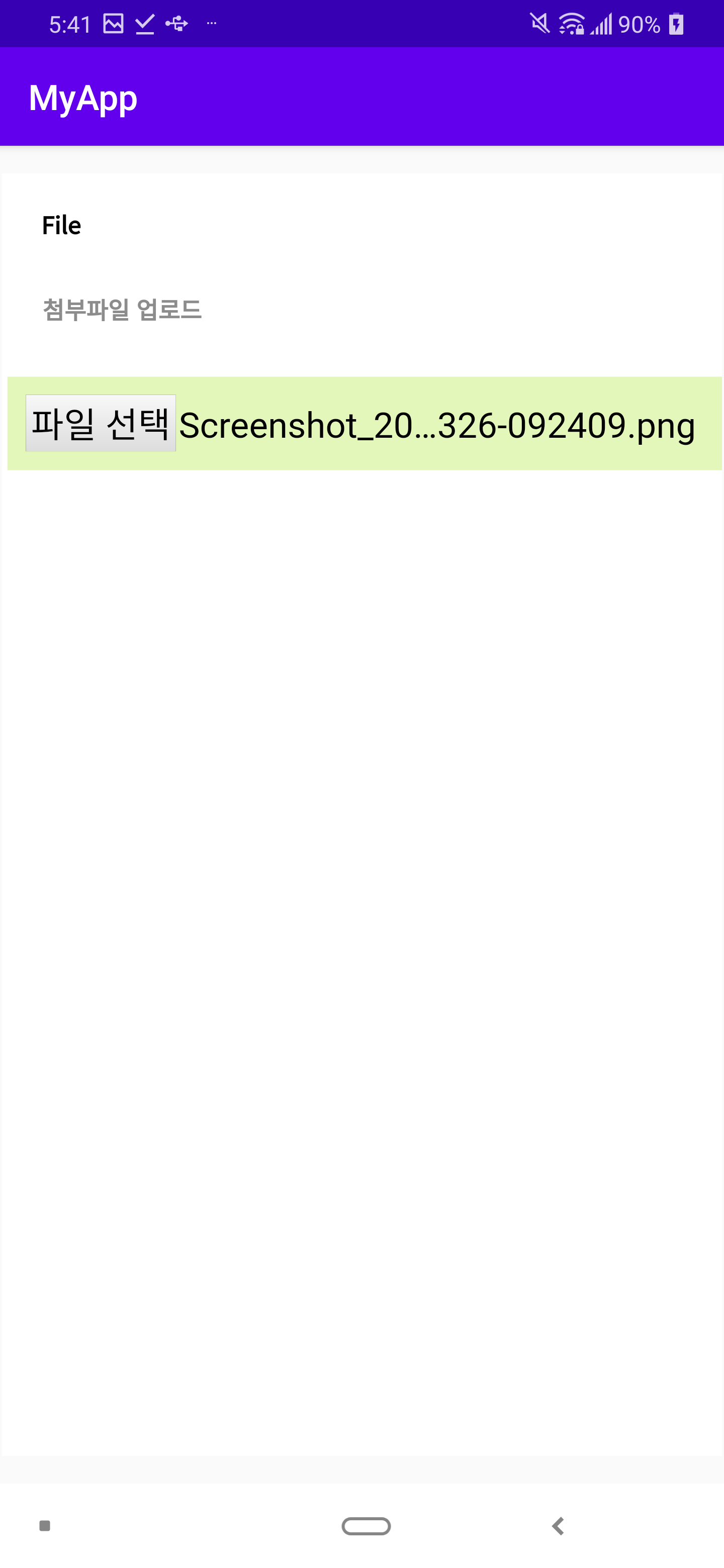
안드로이드 결과화면
제가 간단하게 구현한 웹뷰(WebView) 화면 입니당!

파일선택 버튼을 누르면 이렇게 저장소 화면이 열려요!

여기서 파일이나 이미지 하나를 선택해주면 처음화면에
파일이 업로드 됩니다~!

끝!😃
'🤖 안드로이드 Android' 카테고리의 다른 글
| [안드로이드/Android] 기기 단말정보 가져오기 (단말ID, 제조사, 브랜드, 모델명, OS버전, SDK 버전) (0) | 2021.04.23 |
|---|---|
| [안드로이드/Android] 웹뷰(WebView) 파일 다운로드 (1) | 2021.04.05 |
| [안드로이드/Android] 웹뷰(WebView) 만들기 (5) | 2021.03.25 |
| [안드로이드/Android] 그리드뷰(GridView) 만들기 (0) | 2021.03.25 |
| [안드로이드/Android] 리스트뷰(ListView) 만들기 (0) | 2021.03.25 |