안녕하세요! 웹 서버 개발 중 외부에서 https URL 을 사용해서 localhost 에 접속해야 하는 상황이 필요한 경우가 있습니다.
ngrok 사용하여 localhost 를 외부에서 접속가능한 https URL 로 생성하는 방법입니다.
ngrok 플랫폼
ngrok 플랫폼은 NAT 와 방화벽 뒤에 있는 사내 로컬 서버를 안전한 터널을 통해 공개 인터넷에 노출할 수 있도록 지원해주는 플랫폼.
방화벽에서 포트 포워딩 같은 네트워크 환경 설정 변경없이 로컬에 실행중인 서버를 외부에서 접근 가능합니다.
🧤 1. ngrok 설치
ngrok - Online in One Line
Zero Trust Add SSO, Mutual TLS, IP Policy, and webhook signature verification.
ngrok.com
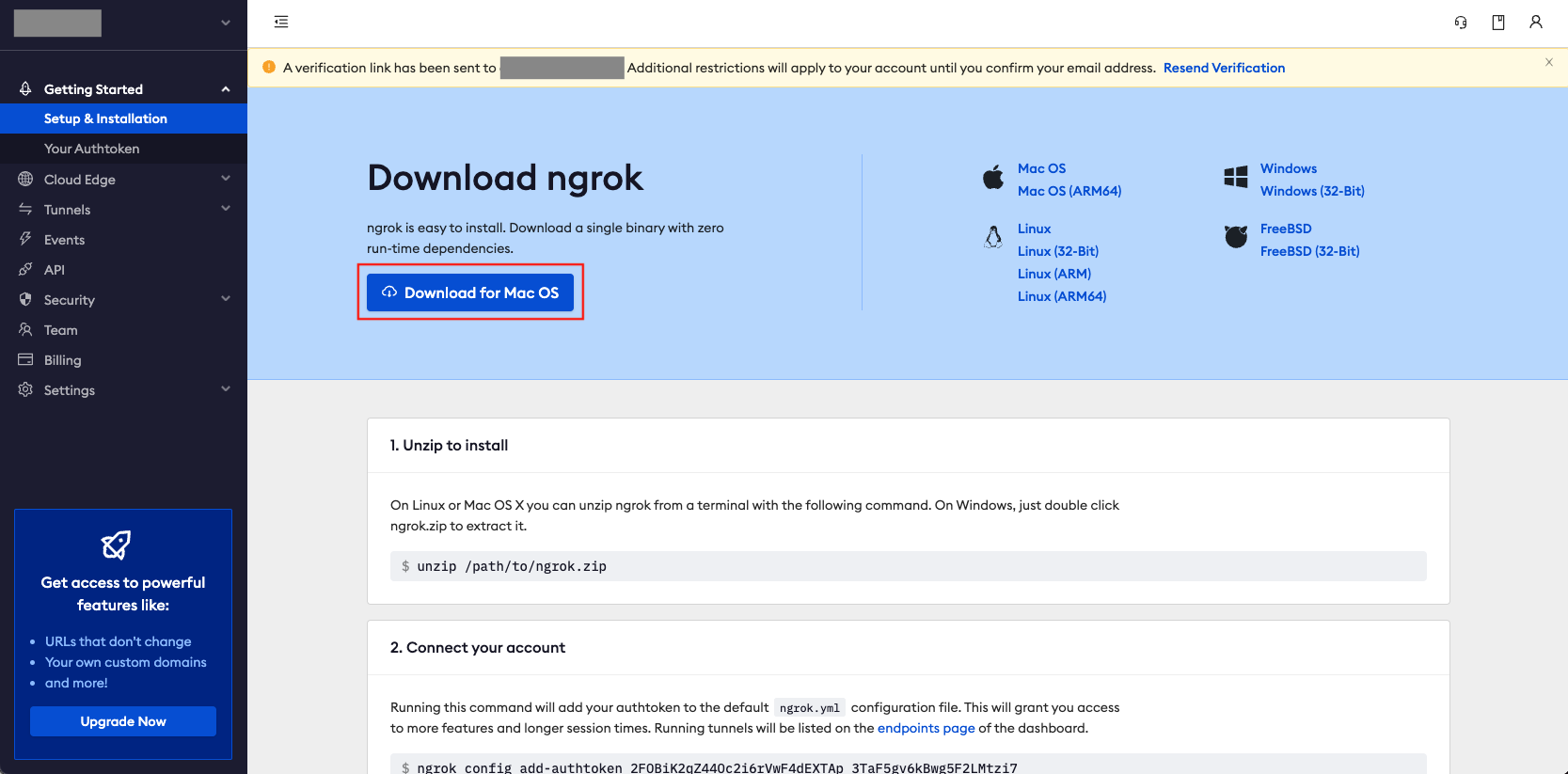
이 url 로 들어가서 로그인 후 Download for Mac OS 버튼 클릭

ngrok-v3-stable-darwin-amd64.zip 압축을 풀어줍니다.
ngrok 실행파일을 terminal 로 실행합니다.

설치파일이 아닌 homebrew 라는 macOS용 패키지 관리 도구를 사용하여 설치 가능합니다.
ngrok - download
Install ngrok via Homebrew $ brew install ngrok/ngrok/ngrok Download ZIP file Intel (AMD64) Apple Silicon (ARM64) Then unzip ngrok from the terminal $ Install ngrok via Chocolatey $ choco install ngrok Download ZIP file Windows (64-bit) Windows (32-bit) Do
ngrok.com

terminal 앱 실행 후 아래 명령어로 ngrok 설치 후 압축을 풀어줍니다.
brew install ngrok/ngrok/ngroksudo unzip ~/Downloads/ngrok-v3-stable-darwin-amd64.zip -d /usr/local/bin
설치 후 ngrok 명령어를 사용해서 정상적으로 작동하는지 확인해줍니다.
ngrok
🧤 2. ngrok 에 auth token 등록
기본적으로 ngrok 은 기본 세션 유효기간이 존재해서 세션이 만료되면 다시 ngrok을 실행해 줘야하고, 재실행 시 접속 URL이 바뀌게 되어 매우 불편합니다. 세션 제한없이 사용하기 위해서 authtoken을 등록 해야 합니다.
ngrok 페이지에서 제공하는 authtoken을 <token> 에 복사하여 붙여넣고 아래 명령어를 실행합니다.
ngrok config add-authtoken <token>
🧤 3. localhost 를 외부에서 접속가능한 https URL 로 생성하기
ngrok 설치와 authtoken 저장 후 원하는 포트로 ngrok 을 실행할 수 있습니다.
테스트를 위한 로컬 프로젝트 서버를 실행시키고, 아래 명령어로 외부에서 접근 가능한 https URL 을 생성해줍니다.
제가 사용할 로컬 포트는 8080 입니다. 원하시는 포트를 이용해 실행하면 됩니다.
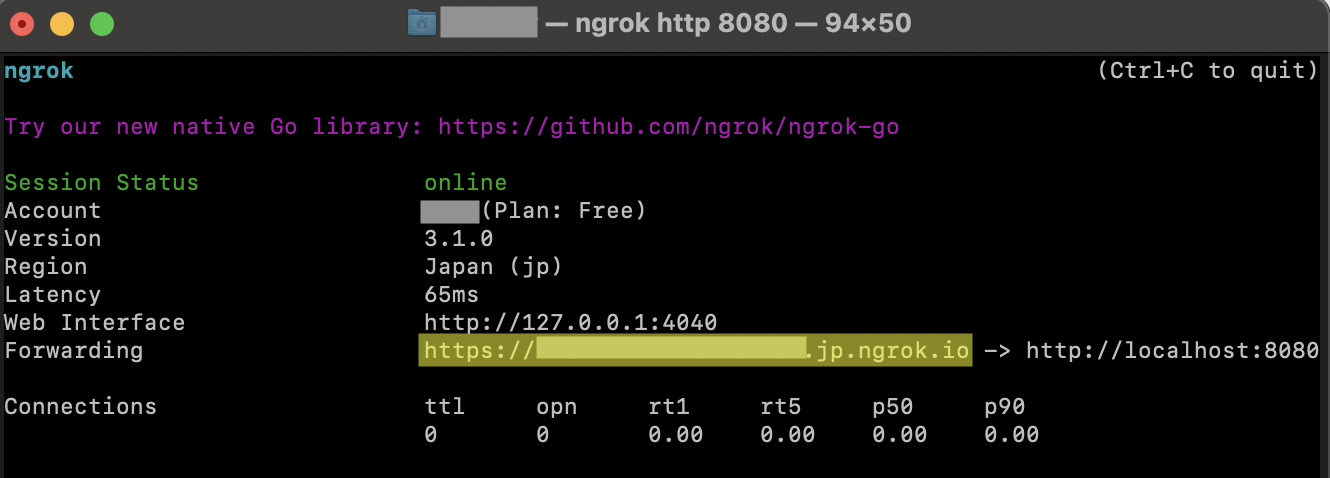
ngrok http 8080
🧤 4. 웹브라우저에서 생성된 https URL 확인
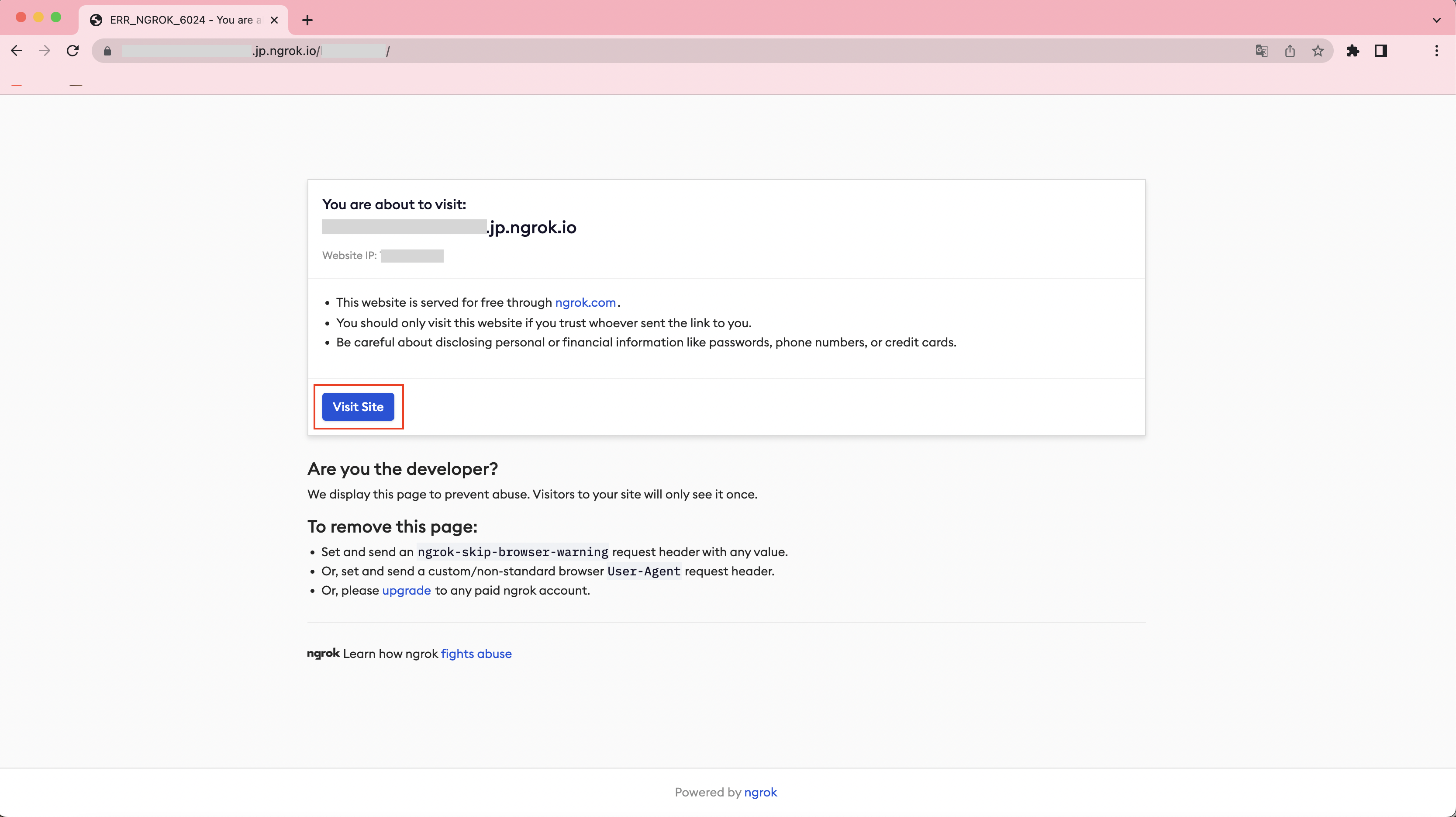
웹브라우저에서 생성된 도메인(https://~~.ngrok.io/프로젝트context)을 사용해 테스트 웹서버를 확인합니다.
Visit Site 버튼을 클릭하면 웹서버의 화면을 확인할 수 있습니다.

만약 위의 안내 페이지를 건너뛰고 바로 화면을 표시하고 싶다면
아래 To remove this page 방식대로 진행하면 됩니다.
저는 Set and send on ngrok-skip-browser-warning request header with any value. 를 추가해서 사용했는데요.
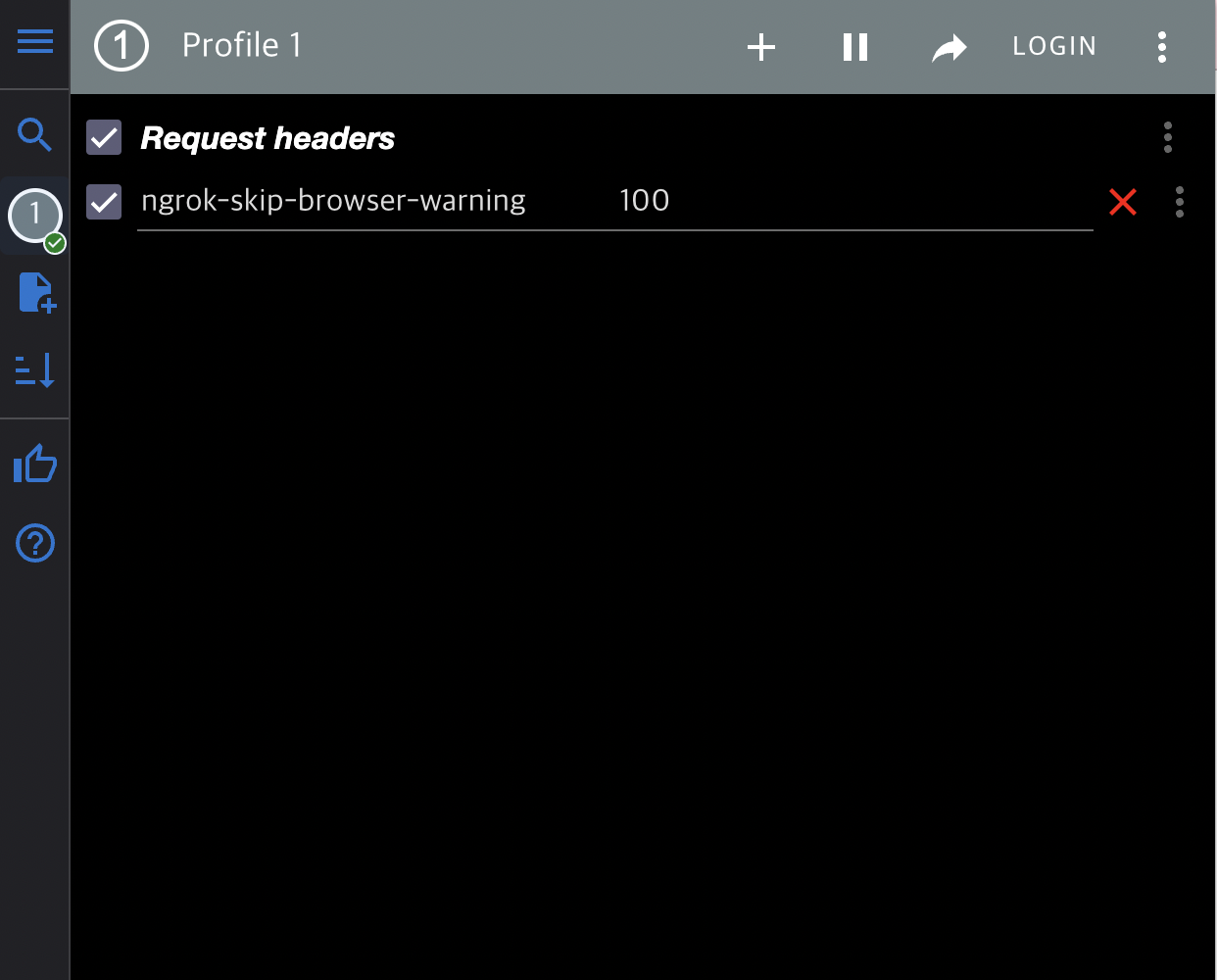
request, request Header 를 추가시켜 줄 수 있는 크롬 확장프로그램 ModHeader 를 추가시켜주고,
Name 은 ngrok-skip-browser-warning request header 로, value 는 아무 값 100 을 넣어서 추가해주었습니다.

감사합니당 :)
