30초안에 zero coding 으로 REST API 서버 만들기!
프론트엔드나 앱을 테스트하고 개발할 때 서버 구축없이 json-server 를 통해 REST API 서버를 만드는 방법입니다.
아래에서 설치방법 및 사용방법을 확인할 수 있습니다~
https://github.com/typicode/json-server
GitHub - typicode/json-server: Get a full fake REST API with zero coding in less than 30 seconds (seriously)
Get a full fake REST API with zero coding in less than 30 seconds (seriously) - GitHub - typicode/json-server: Get a full fake REST API with zero coding in less than 30 seconds (seriously)
github.com

먼저 node.js 를 설치하고, json-server 를 설치해야 합니다.
1. node.js 설치파일 다운로드 및 설치
Node.js
Node.js® is a JavaScript runtime built on Chrome's V8 JavaScript engine.
nodejs.org
이 url로 들어가서 node.js 설치파일을 다운로드 받습니다.
17.2.0 현재 버전을 클릭하여 다운로드 받으면 됩니다. (제가 다운로드할 때의 최신버전이였습니다.)

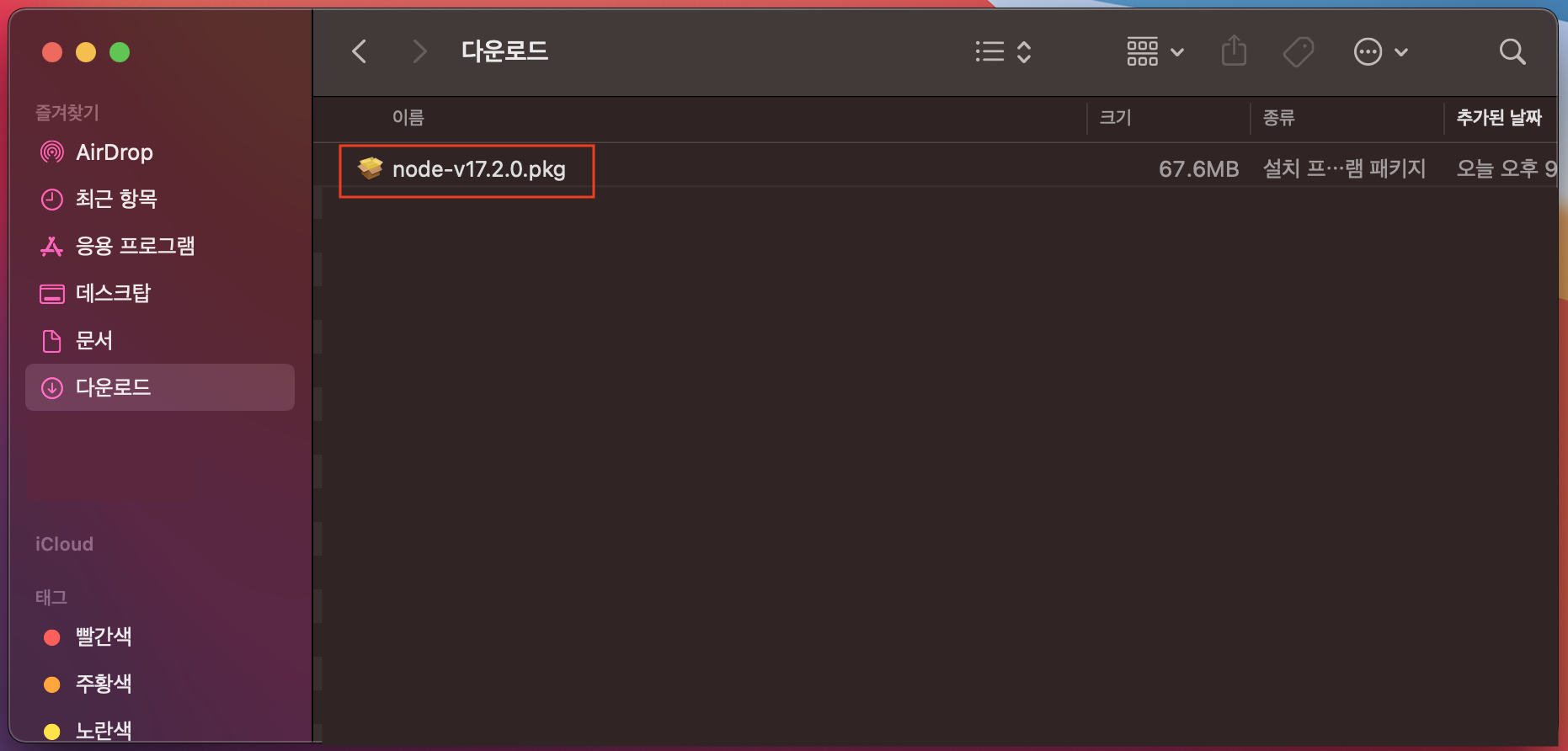
Finder 에서 node-v17.2.0.pkg 설치파일을 확인할 수 있습니다.
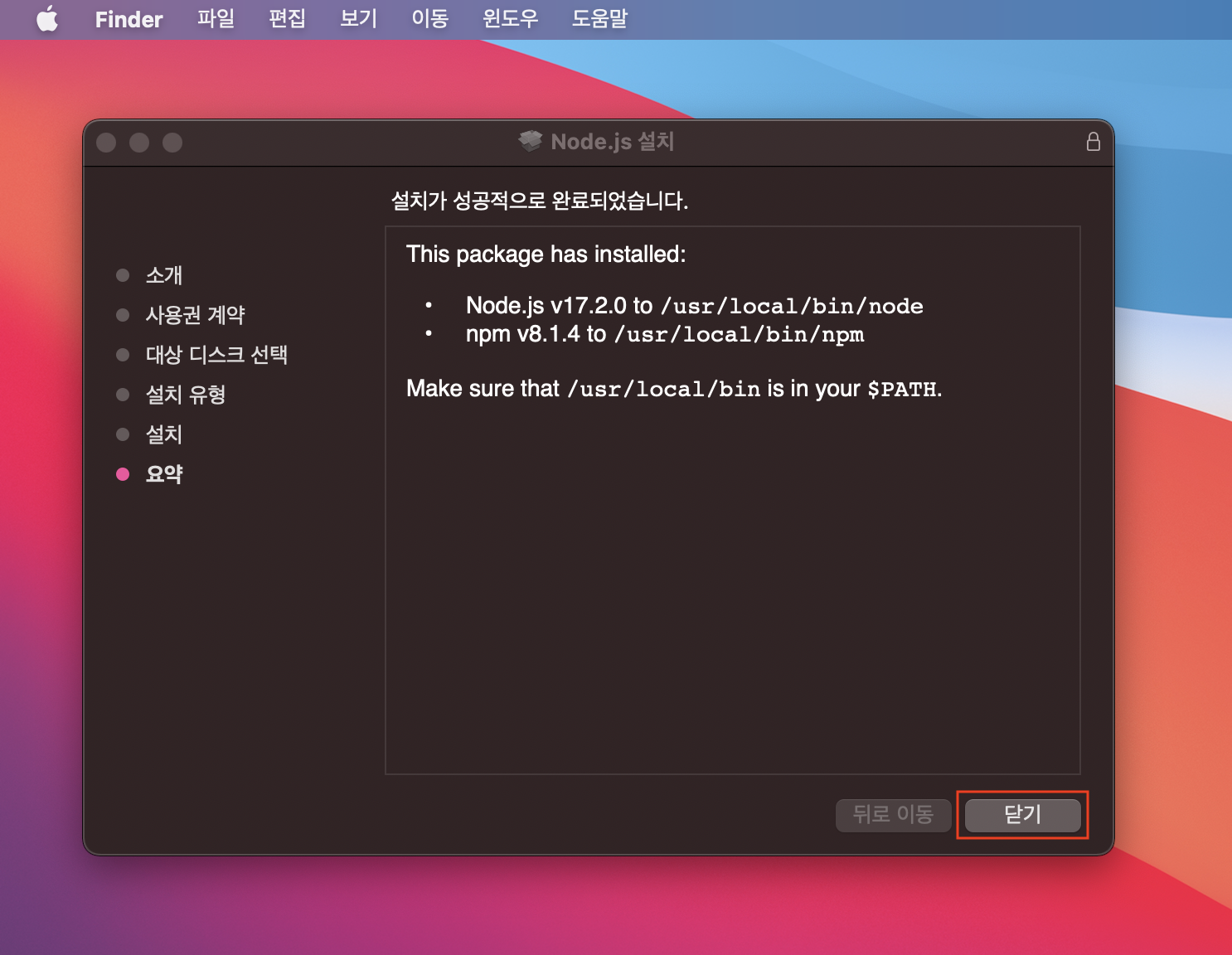
더블클릭하여 설치프로그램을 시작합니다.

계속 버튼 클릭







2. json-server 구축
터미널(terminal) 앱 을 실행합니다.

다음 명령어를 입력하여 json-server 를 설치합니다.
npm install -g json-server
만약 위의 명령어를 실행 시 permission denied 에러가 발생한다면,
아래와 같이 명령어 앞에 sudo 를 붙여서 실행해줍니다.
sudo npm install -g json-server

이제 text editor 를 열고 db.json 이라는 이름으로 파일을 만들어줍니다.
{
"posts": [
{ "id": 1, "title": "json-server", "author": "typicode" }
],
"comments": [
{ "id": 1, "body": "some comment", "postId": 1 }
],
"profile": { "name": "typicode" },
"loginUsers" : []
}
터미널(terminal) 앱 을 실행하고 db.json 파일의 위치로 이동 후 json-server --watch db.json 명령어를 실행시켜 줍니다.
cd [db.json 위치]
json-server --watch db.json
브라우저에서 http://localhost:3000/posts 로 들어가면 db.json 에서 작성한 json 데이터를 확인할 수 있습니다.

json-server 를 중지하고 싶을 땐 터미널(terminal) 에서 ctrl+C 를 눌러 나가주면 됩니다!
감사합니당 :)
