AsyncTask
안드로이드에서 UI 블록을 막기 위해 네트워크 통신 등의 기능을 구현할 때는 비동기 처리를 이용해야 한다.
비동기 처리를 하는 백그라운드 작업을 구현하게 될 때 사용하는 AsyncTask 라는 Thread Class 를 사용한다.
🚨 AsyncTask 에서 사용하는 메서드
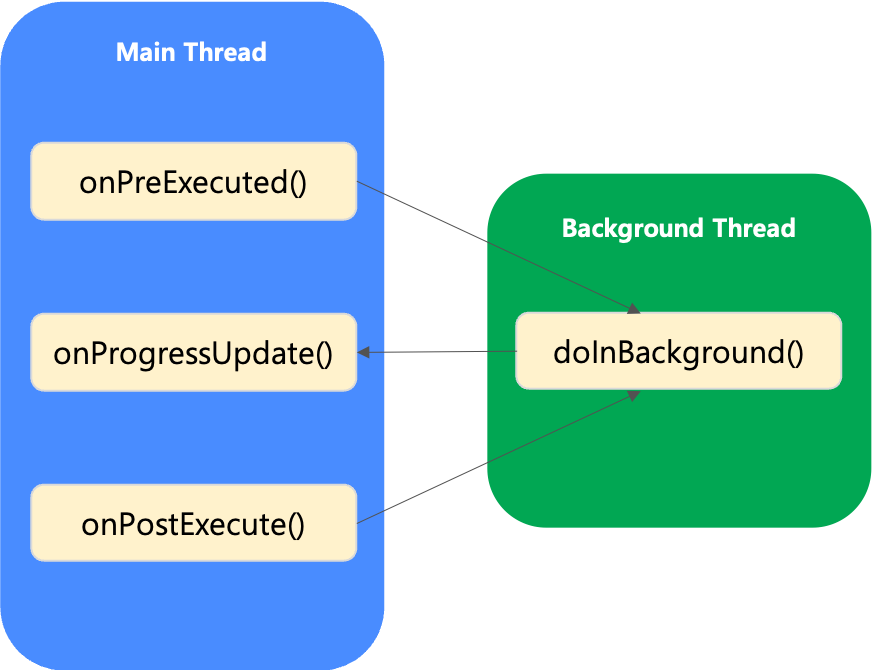
onPreExecute(), doInBackground(), onProgressUpdate(), onPostExecute(), onCancelled()

onPreExecute() : 백그라운드 실행 이전에 동작 함수. 초기화 관련 코드 작성.
doInBackground() : 실제 로직이 실행되는 함수. 사용자가 execute() 함수를 실행할 때 넘긴 파라미터를 이용해서 동작을 수행한다.
onProgressUpdate() : 실시간 작업의 진행 상황을 확인하는 함수.
onPostExecute() : 작업 종료 후 결과를 반환하는 함수. 비동기 작업 종료 후 UI 작업 업데이트를 수행한다.
onCancelled() : 작업이 취소되었을 때 호출되는 함수.
execute() 명령어를 사용하여 AsyncTask 를 실행 -> AsyncTask 로 Background 작업을 실행하기 전, onPreExecute() 가 실행됨 -> doInBackground() 에서 Background 작업이 진행됨 -> Background 작업 도중 UI 를 변경하려면 publishProgress() 를 호출하면 onProgressUpdate() 가 호출됨 -> onBackground 작업이 끝나면 onPostExecute() 로 Parameter 를 return 하여 작업 종료 후 동작을 구현함.
🚨 AsyncTask 의 3가지 Generic 타입 정의
Java 에서 Generic 이란 클래스에서 사용할 타입을 외부에서 설정할 수 있도록 만든 것.
public class NetworkTask extends AsyncTask<Params, Progress, Result> { ... }
Params : doInBackground() 의 파라미터로 사용. execute(Params) 함수를 호출하면서 넘기는 파라미터.
Progress : onProgressUpdate() 의 파라미터로 사용.
Result : onPostExecute() 함수의 파라미터로 사용. doInBackground() 의 반환값.
🚨 AsyncTask 예제 코드
AsyncTask 를 이용해서 ProgressBar 를 표시하는 예제 코드를 작성해 보았습니다.
작성한 파일 목록은
1. BackgroundActivity.java
2. activity_background.xml
입니다.
1. BackgroundActivity.java
public class MyTask extends AsyncTask<Params, Progress, Result> {
@Override
protected void onPreExecute() { ... }
@Override
protected String doInBackground(Params params) { ... return result; }
@Override
protected void onProgressUpdate(Progress progress) { ... }
@Override
protected void onPostExecute(Result result) { ... }
}
이 형태를 사용합니다.
package com.eun.myapp;
import android.os.AsyncTask;
import android.os.Bundle;
import android.support.annotation.Nullable;
import android.support.v7.app.AppCompatActivity;
import android.view.View;
import android.widget.Button;
import android.widget.ProgressBar;
import android.widget.TextView;
public class BackgroundActivity extends AppCompatActivity {
public static String TAG = "[" + BackgroundActivity.class.getSimpleName() + "] ";
TextView tv_value;
ProgressBar progress;
Button btn_start, btn_cancel;
MyTask task = null; //백그라운드Task
@Override
protected void onCreate(@Nullable Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_background);
tv_value = (TextView) findViewById(R.id.tv_value);
progress = (ProgressBar) findViewById(R.id.progress);
btn_start = (Button) findViewById(R.id.btn_start);
btn_start.setOnClickListener(new View.OnClickListener() { //실행 버튼 이벤트
public void onClick(View v) {
task = new MyTask(100); //백그라운드 task 생성
task.execute(100); //excute를 통해 AsyncTask 를 실행
}
});
btn_cancel = (Button) findViewById(R.id.btn_cancel); //취소 버튼 이벤트
btn_cancel.setOnClickListener(new View.OnClickListener() {
public void onClick(View v) {
task.cancel(true); //MyTask 의 onCancled()호출
}
});
}
/* *
* 비동기 처리를 하는 백그라운드 작업을 위해 AsyncTask 상속한 MyTask 클래스
*
* < >안에 들은 자료형 : 순서대로 doInBackground, onProgressUpdate, onPostExecute의 매개변수 자료형을 뜻한다.
* 사용할 매개변수 타입을 설정해주면 됨. 여긴선 <Integer, Integer, Integer>
*
* */
class MyTask extends AsyncTask<Integer, Integer, Integer> {
int value;
public MyTask(int value) {
this.value = value;
}
/*
* 초기화 단계 - 초기화 관련 코드 작성
* */
protected void onPreExecute() {
value = 0;
progress.setProgress(value);
}
/*
* 백그라운드 작업 수행
* UI 작업 불가
* */
protected Integer doInBackground(Integer... values) {
while (isCancelled() == false) { // Task가 취소되었을 때 까지 반복
value++;
// if (value >= 100) {
if(value >= values[0].intValue()) {
break;
} else {
publishProgress(value); //publishProgress() 를 통해 onProgressUpdate() 호출하여 UI 작업 진행
}
try {
Thread.sleep(100);
} catch (InterruptedException e) {
e.printStackTrace();
}
}
return value;
}
/*
* Background 작업 중 UI 작업 진행
* publishProgress() 통해 호출
* */
protected void onProgressUpdate(Integer... values) {
progress.setProgress(values[0].intValue());
tv_value.setText("현재 " + values[0].toString() + " % 진행중 ");
}
/*
* 작업 종료 후 결과를 반환
* doInBackground() 의 return 값을 파라미터로 받음
* */
protected void onPostExecute(Integer result) {
progress.setProgress(0);
tv_value.setText("완료 ! ");
}
/*
* Task가 취소되었을때 호출
* */
protected void onCancelled() {
progress.setProgress(0);
tv_value.setText("취소 ! ");
}
}
}
2. activity_background.xml
ProgressBar 의
style="?android:attr/progressBarStyleHorizontal" 는 가로형태의 Bar 형태를,
style="?android:attr/progressBarStyle" 는 Circle 형태를 나타냅니다.
<?xml version="1.0" encoding="utf-8"?>
<android.support.constraint.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
xmlns:app="http://schemas.android.com/apk/res-auto">
<TextView
android:id="@+id/tv_title"
android:layout_width="match_parent"
android:layout_height="60dp"
android:background="#FFE08C"
android:elevation="10dp"
android:gravity="center"
android:text="AsyncTask 백그라운드 작업"
android:textColor="#000000"
android:textSize="20sp"
android:textStyle="bold"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintBottom_toTopOf="@+id/tv_value"/>
<TextView
android:id="@+id/tv_value"
android:layout_width="match_parent"
android:layout_height="50dp"
android:layout_marginTop="50dp"
android:gravity="center"
android:text="현재 0 % "
android:textSize="15sp"
app:layout_constraintTop_toBottomOf="@+id/tv_title"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintEnd_toEndOf="parent"/>
<ProgressBar
android:id="@+id/progress"
style="?android:attr/progressBarStyleHorizontal"
android:layout_width="match_parent"
android:layout_height="50dp"
android:layout_marginTop="20dp"
android:layout_marginLeft="20dp"
android:layout_marginRight="20dp"
android:max="100"
app:layout_constraintTop_toBottomOf="@+id/tv_value"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintEnd_toEndOf="parent"
/>
<Button
android:id="@+id/btn_start"
android:layout_width="150dp"
android:layout_height="wrap_content"
android:layout_marginTop="20dp"
android:background="@drawable/bg_custom_title_name"
android:text="실행"
android:textColor="#FFFFFF"
android:textSize="16sp"
app:layout_constraintTop_toBottomOf="@+id/progress"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintEnd_toStartOf="@+id/btn_cancel"/>
<Button
android:id="@+id/btn_cancel"
android:layout_width="150dp"
android:layout_height="wrap_content"
android:layout_marginTop="20dp"
android:background="@drawable/bg_custom_title_name"
android:text="취소"
android:textColor="#FFFFFF"
android:textSize="16sp"
app:layout_constraintTop_toBottomOf="@+id/progress"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toEndOf="@+id/btn_start"
/>
</android.support.constraint.ConstraintLayout>
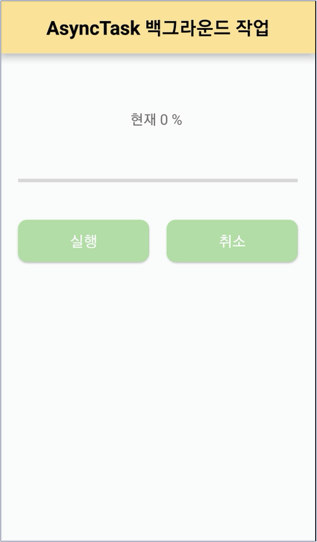
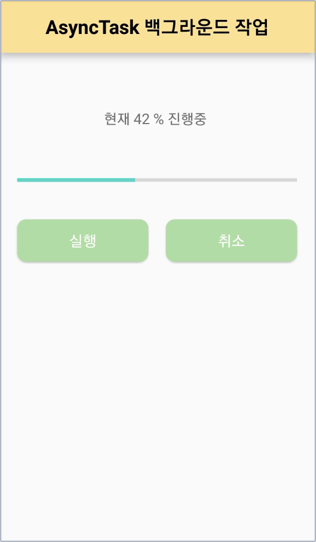
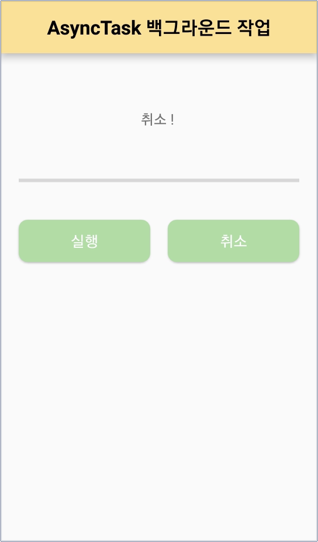
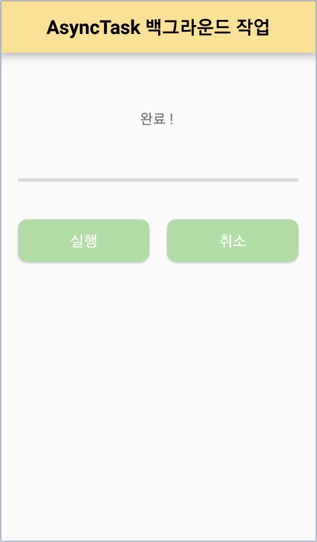
결과 화면




감사합니당~

'🤖 안드로이드 Android' 카테고리의 다른 글
| [안드로이드/Android] 레트로핏 Retrofit 을 이용한 날씨 앱 만들기 (0) | 2021.08.29 |
|---|---|
| [안드로이드/Android] AsyncTask 로 HttpURLConnection 를 이용한 날씨 앱 만들기 (0) | 2021.08.29 |
| [안드로이드/Android] 안드로이드 스튜디오(Android Studio) 에서 벡터(Vector) 이미지/아이콘 추가 (1) | 2021.08.13 |
| [안드로이드/Android] 안드로이드 스튜디오 (Android Studio) 플러그인 - 테마 변경 (0) | 2021.07.31 |
| [macOS 맥북/Android] 안드로이드 스튜디오 SVN CheckOut 사용하기 (0) | 2021.06.13 |