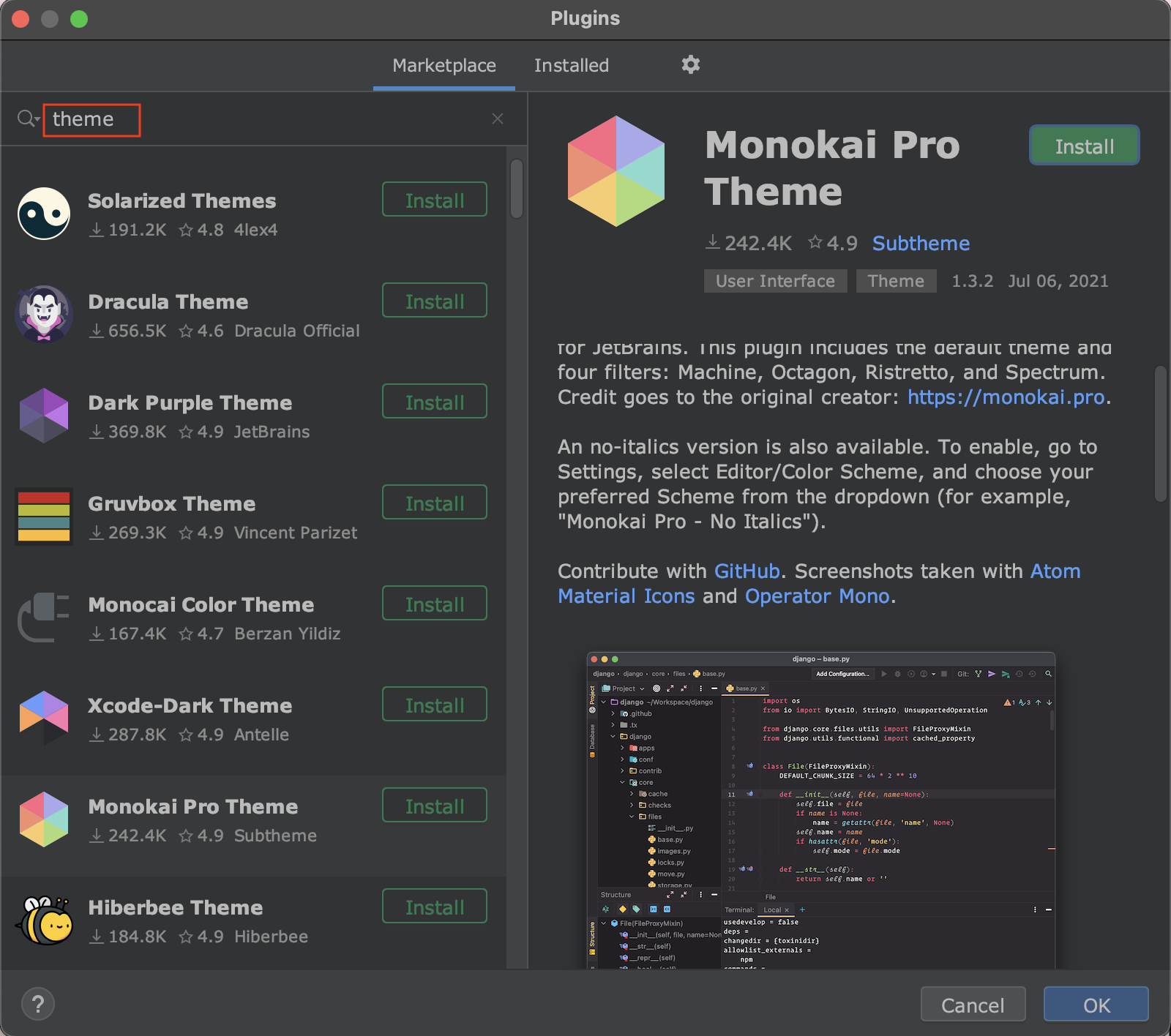
안녕하세욤 🤚🏻🤚🏻 안드로이드 스튜디오(Android Studio) 에서 테마 변경하는 법! 을 포스팅해보려구요~ 요즘 사용하고 있는 vsCode 에서 테마를 적용하니 코드가 눈에 잘 들어오고 좋아서 안드로이드 스튜디오도 변경해보았습니다! 안드로이드 스튜디오 (Android Studio) 를 열어주세여~ Configure > Plugins 클릭! Plugins 창이 표시되면 검색창에 Material 또는 theme 로 검색하면 여러가지 UI 테마들이 표시됩니다. 저는 그중에 Monokai Pro Theme 를 선택! 원하시는 테마를 선택하여 Install 버튼을 클릭해 줍니다~ Accept 클릭 Restart IDE 클릭! 안드로이드 스튜디오를 재시작 해야해요~! Restart 클릭 Configure >..