안녕하세요! Flutter 를 하고 있는 요즘~ 포스팅 열심히 해야되는데 쉽지가 않네용 ㅠ_ㅜ
Flutter 로 탭메뉴 인 탭바 TabBar 를 만들어 보았습니다!
안드로이드 java 소스로 TabLayout 을 만든 포스팅이 있었는데요! 그건 아래를 확인해 주세요 ~
https://eunoia3jy.tistory.com/54?category=1011678
[안드로이드/Android] TabLayout 과 ViewPager 를 이용한 탭 Tab 메뉴 화면
TabLayout 과 ViewPager 를 이용한 탭 메뉴 화면 을 구현하는 소스코드에 대해 포스팅 해 보겠습니다~ TabLayout : Tab 메뉴들을 담은 큰 틀의 레이아웃 ViewPager : 화면을 양옆으로 넘겨서 Page 를 바꾸는 슬
eunoia3jy.tistory.com
1. TabPage.dart
일단 클래스는 StatefulWidget 을 상속하도록 만들어 줍니다.
선택한 Tab 에 따라 화면이 바뀌기 때문이쥬!
TabBar 와 TabBarView 를 제어하는데 필요한 TabController 객체를 생성해줍니다.
initState() 에서 TabController 를 초기설정 해줍니다.
_tabController 처럼 변수명에 앞에 _ 를 붙여주면 private 한 변수로 외부에서 사용 불가능하게 됩니다.
TabBar(...) 위젯을 통해 상단 탭바 메뉴가 보여집니다.
TabBar(
controller: _tabController,
tabs: [
탭1,
탭2,
], indicator: , //선택된 Tab 에 스타일 적용 시 사용
labelColor: Colors.white, //선택된 Tab 의 label 색상
unselectedLabelColor: Colors.black, //선택되지 않은 Tab 의 label 색상
),
TabBarView(...) 위젯을 통해 하단 탭별 화면을 보여줍니다.
TabBarView(
controller: _tabController,
children: [
탭1 화면,
탭2 화면,
],
),
그리고 위젯의 배경 그라데이션을 적용하는 방법은 아래의 형태를 사용합니다.
BoxDecoration(
gradient: LinearGradient( //배경 그라데이션 적용
begin: Alignment.centerLeft,
end: Alignment.centerRight,
colors: [
Colors.blueAccent,
Colors.pinkAccent,
],
),
import 'package:flutter/material.dart';
class TabPage extends StatefulWidget {
const TabPage({Key? key}) : super(key: key);
@override
_TabPageState createState() => _TabPageState();
}
class _TabPageState extends State<TabPage> with TickerProviderStateMixin {
late TabController _tabController;
@override
void initState() {
_tabController = TabController(
length: 2,
vsync: this, //vsync에 this 형태로 전달해야 애니메이션이 정상 처리됨
);
super.initState();
}
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text(
'TabPage',
),
),
body: Column(
children: [
Container(
decoration: BoxDecoration(
border: Border.all(),
),
child: TabBar(
tabs: [
Container(
height: 80,
alignment: Alignment.center,
child: Text(
'Tab1',
),
),
Container(
height: 80,
alignment: Alignment.center,
child: Text(
'Tab2',
),
),
],
indicator: BoxDecoration(
gradient: LinearGradient( //배경 그라데이션 적용
begin: Alignment.centerLeft,
end: Alignment.centerRight,
colors: [
Colors.blueAccent,
Colors.pinkAccent,
],
),
),
labelColor: Colors.white,
unselectedLabelColor: Colors.black,
controller: _tabController,
),
),
Expanded(
child: TabBarView(
controller: _tabController,
children: [
Container(
color: Colors.yellow[200],
alignment: Alignment.center,
child: Text(
'Tab1 View',
style: TextStyle(
fontSize: 30,
),
),
),
Container(
color: Colors.green[200],
alignment: Alignment.center,
child: Text(
'Tab2 View',
style: TextStyle(
fontSize: 30,
),
),
),
],
),
),
],
),
);
}
}
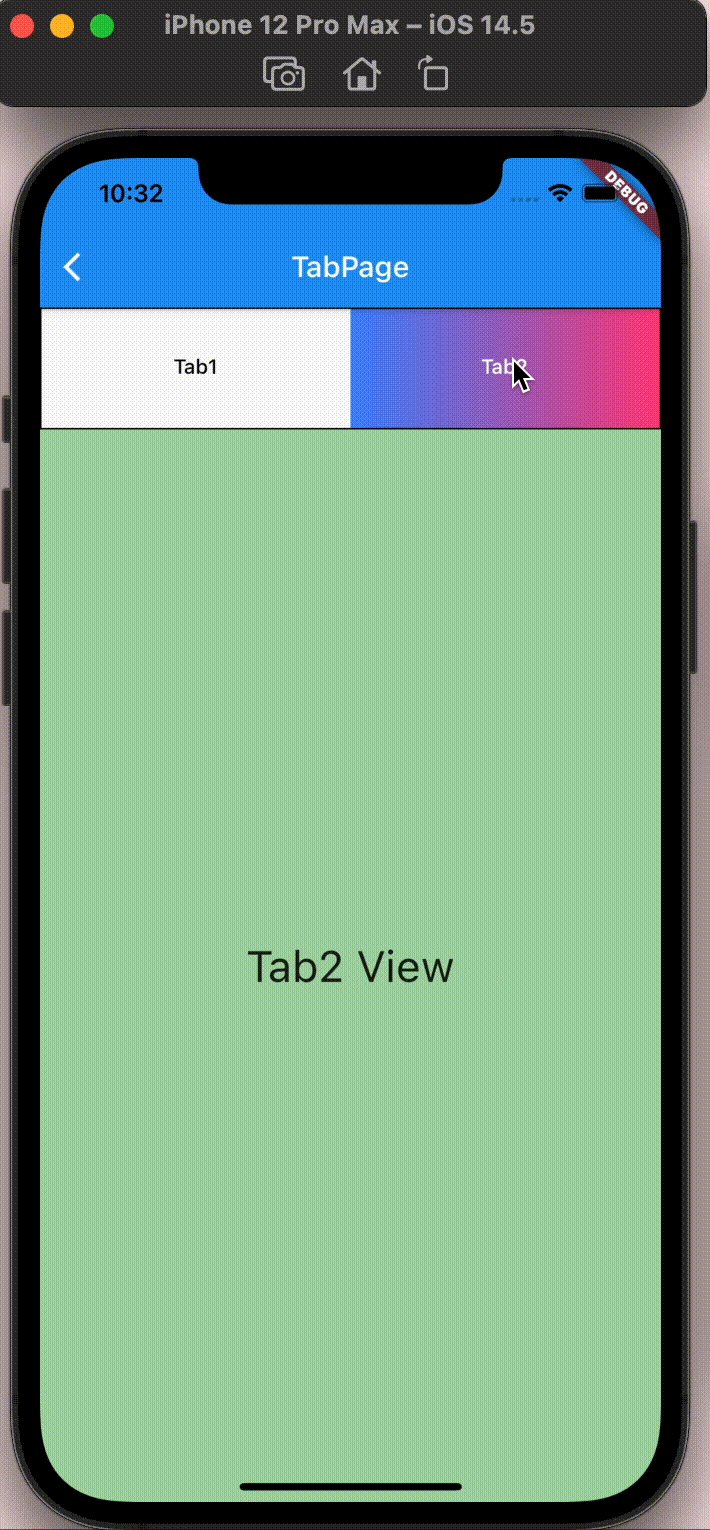
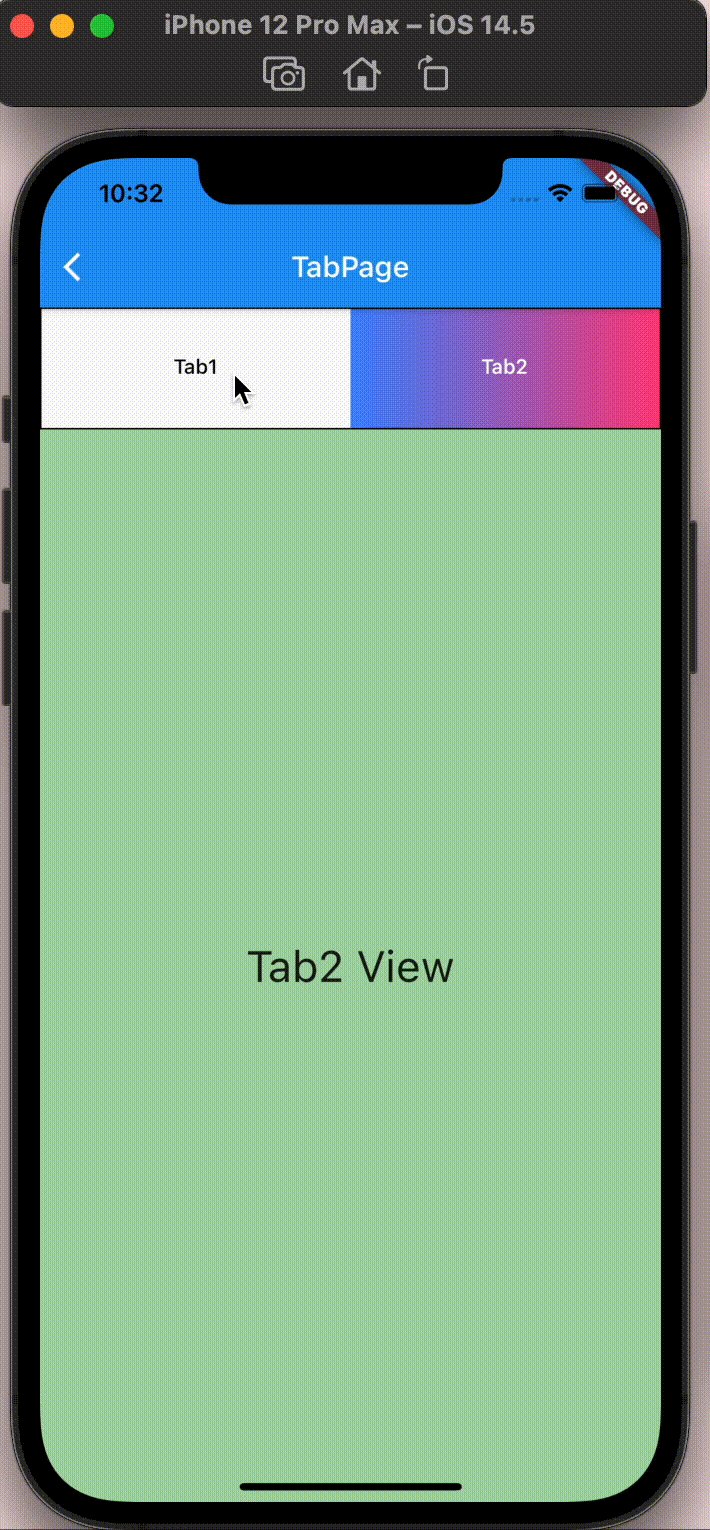
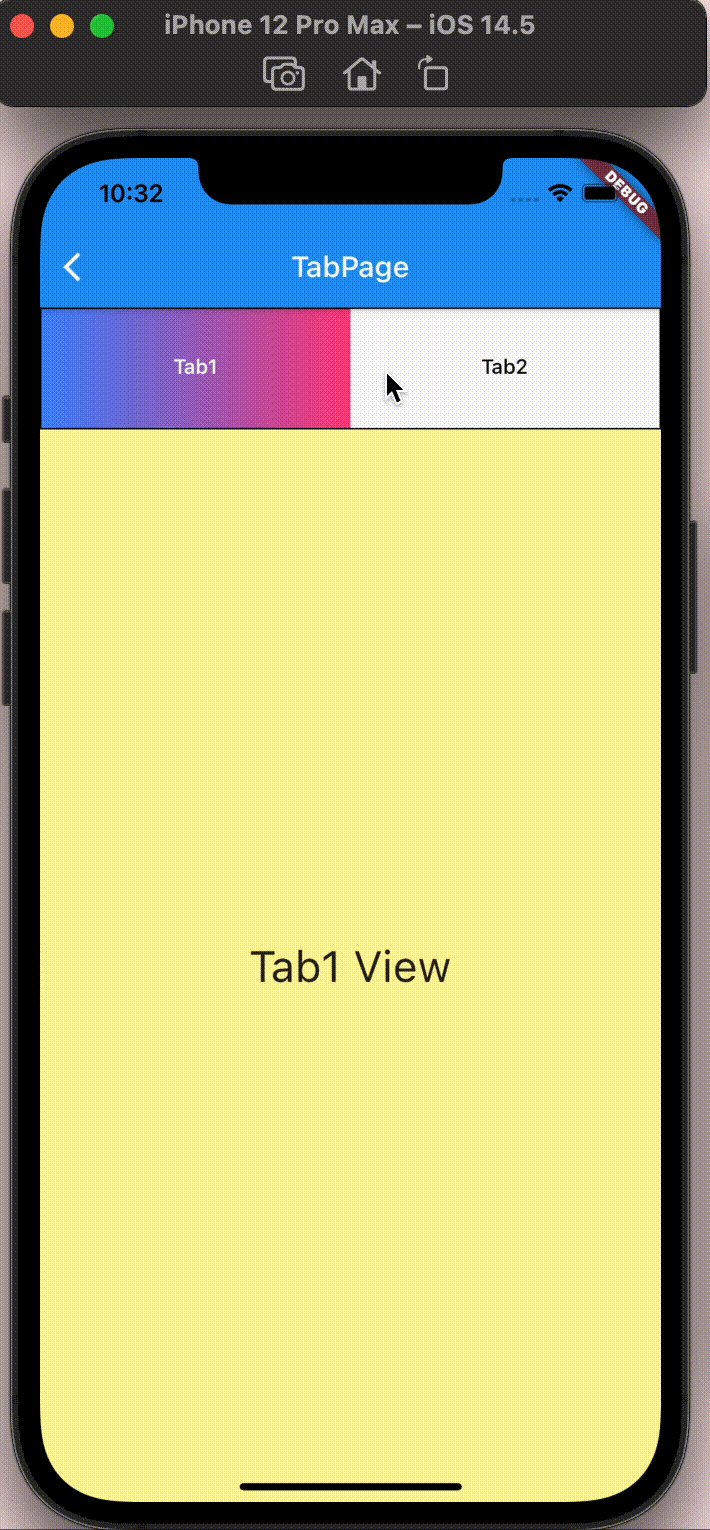
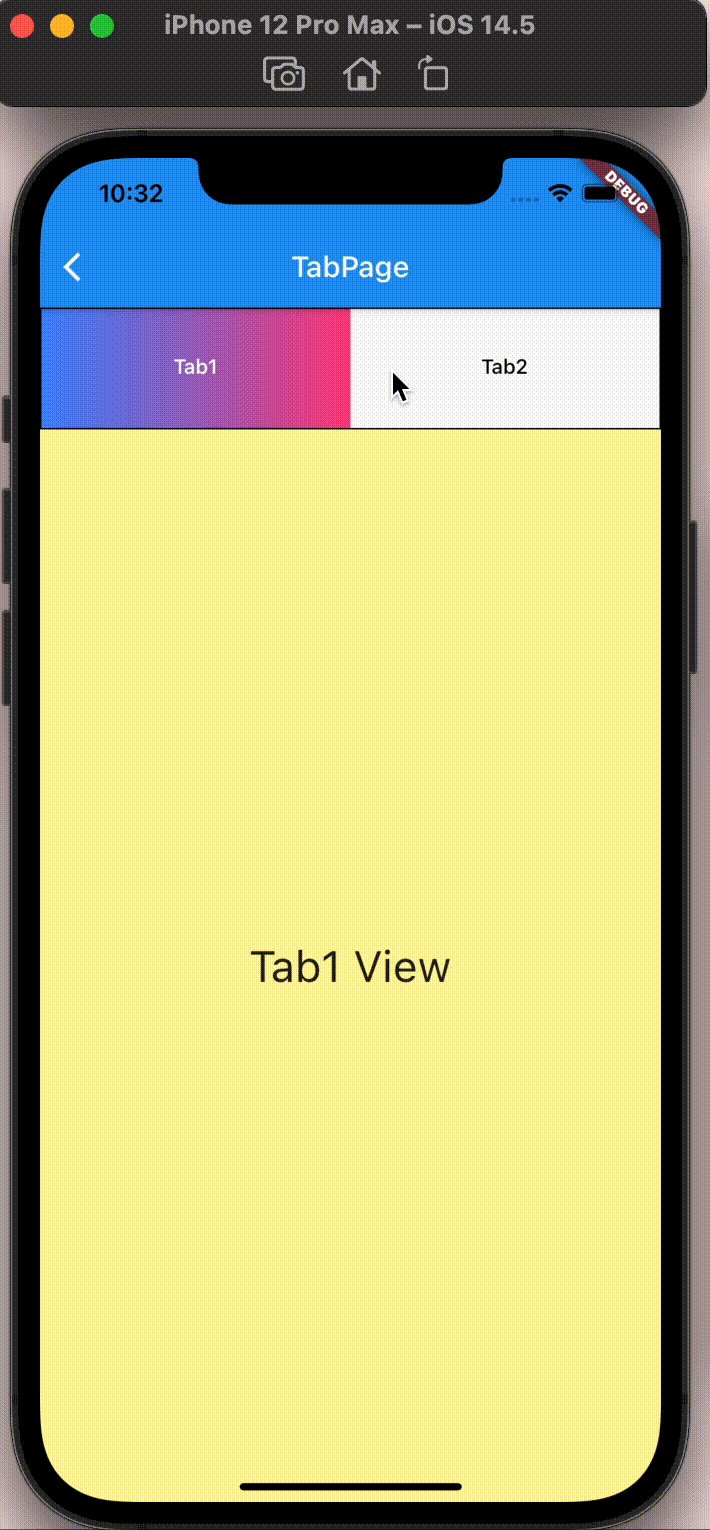
결과 화면

감사합돠~😁😁
'📘 Flutter' 카테고리의 다른 글
| [Flutter] 다양한 위젯(Widget) 사용하기 - Dialog, DatePicker, TimePicker, SnackBar, GestureDetector, InkWell (0) | 2021.07.17 |
|---|---|
| [Flutter] TextField 사용하기 (3) | 2021.07.07 |
| [Flutter] CarouselSlider (2) | 2021.06.27 |
| [Flutter] 카드(Card) 위젯 사용하기 (0) | 2021.06.27 |
| [Flutter] 페이지뷰(PageView) 사용하기 (1) | 2021.06.26 |