안녕하세용! Flutter 프로젝트 구조와 Flutter 앱의 기본 형태인 ㅍ 에 대한 간단한 설명입니다.
Flutter 프로젝트 구조
프로젝트를 구성하는 폴더
- .idea : 개발도구에 필요한 설정
- build : 빌드시 생성되는 파일
- lib : 다트 코드를 작성하는 부분
- test : 테스트 코드를 작성하는 부분
- iOS : iOS 네이티브 코드를 작성하는 부분
- android : 안드로이드 네이티브 코드를 작성하는 부분
프로젝트를 구성하는 파일
- .gitignore : Git 설정 파일. 버전 관리시 무시할 파일 규칙 작성
- .metedata : 프로젝트가 관리하는 파일. 임의로 수정하지 않는다.
- .packages : 각종 패키지 정보. 임의로 수정하지 않는다.
- flutter_app.iml : 개발 도구에 필요한 설정 파일. 임의로 수정하지 않는다.
- pubspec.yaml : 패키지 매니저가 이용하는 파일
- README.md : 프로젝트 설명을 작성하는 파일
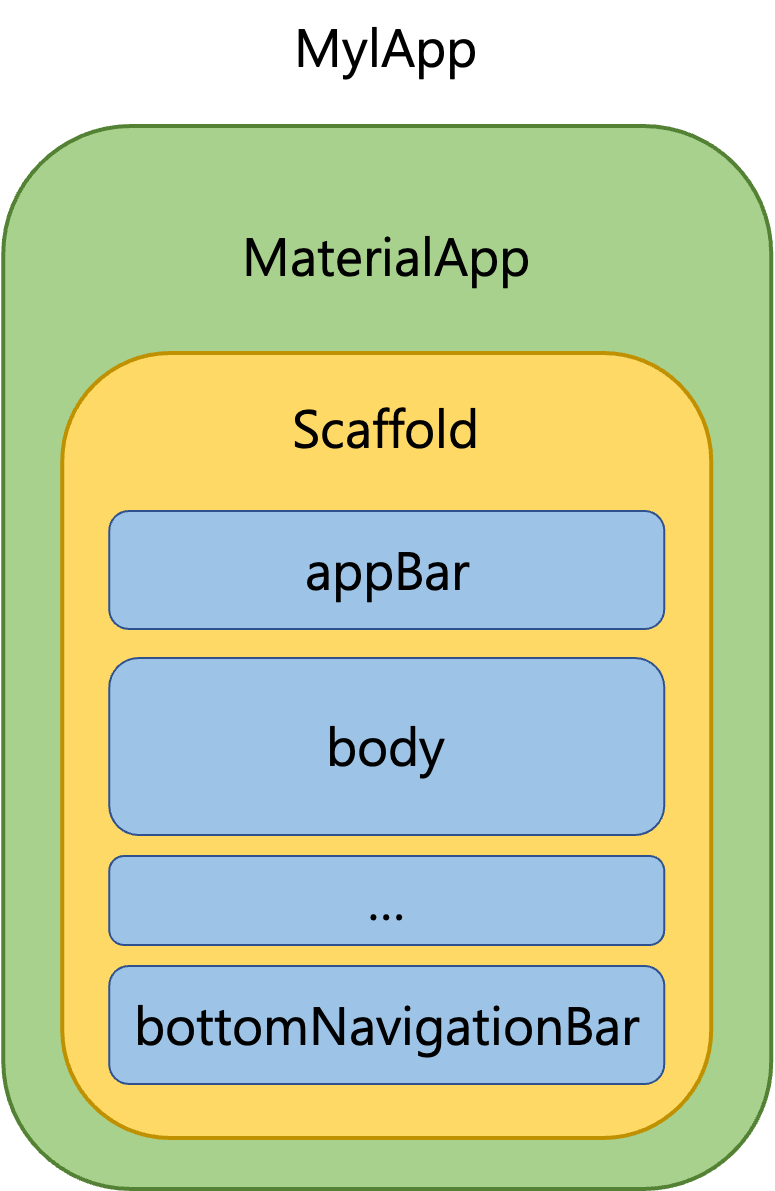
머터리얼 앱의 기본 형태

Scaffold : 머터리얼 디자인 앱의 뼈대가 되는 위젯
기본형태 : MaterialApp → Scaffold
scaffold 를 작성하지 않는다면 상단 앱바가 없고 머터리얼 디자인이 적용 안된 화면이 그려짐
728x90
반응형
'📘 Flutter' 카테고리의 다른 글
| [Flutter] 리스트뷰(ListView) 사용하기 (0) | 2021.06.20 |
|---|---|
| [Flutter] appBar & bottomNavigationBar & Fluttertoast (1) | 2021.06.15 |
| [macOS 맥북/Flutter] Flutter Xcode (CocoaPods not installed) 해결 방법 (1) | 2021.06.14 |
| [macOS 맥북/Flutter] Visual Studio Code 프로젝트 생성 (0) | 2021.05.28 |
| [macOS 맥북/Flutter] Android Studio 프로젝트 생성 (1) | 2021.05.21 |